хтмл {-мс-тоуцх-ацтион: манипулатион; тоуцх-ацтион: манипулатион; -вебкит-тект-сизе-Адјуст: 100%; - мс-тект-сизе-Адјуст: 100%} чланак, на страну, детаљи, фигурација, слика , подножје, заглавље, главни, мени, навигација, одељак, резиме {приказ: блок} звук, платно, напредак, видео {приказ: инлине-блоцк} звук: није ([контроле]) {приказ: нема; висина: 0} напредак {вертикално поравнање: основна линија} шаблон, [скривени] {приказ: нема} а {позадина-боја: прозирна} а: активна, а: ховер {ширина обриса: 0} скраћеница [наслов] {граница-дно: ниједна ; украс текста: подвлачење; украс текста: подвлачење тачкасто} б, јак {фонт-веигхт: наследити} б, јак {фонт-веигхт: 600} дфн {фонт-стиле: италиц} знак {бацкгроунд-цолор: # фф0 ; боја: # 000} мала {фонт-сизе: 80%} под, суп {величина фонта: 75%; висина линије: 0; позиција: релативна; вертикално поравнање: основна линија} под {дно: -. 25ем} суп {топ: -. 5ем} имг {бордер-стиле: ноне} свг: нот (: роот) {оверфлов: хидден} фигуре {маргин: 1ем 0} хр {сизе-бок:цонтент-бок; висина: 0; прелив: видљив} дугме, унос, одабир, текстуално подручје {фонт: наследити} оптгроуп {фонт-веигхт: 700} дугме, улазно, изабрати дугме {преливање: видљиво}, унос, одабир, текстуално подручје { дугме маргин: 0, изаберите дугме {тект-трансформ: ноне}, [типе = буттон], [типе = ресет], [типе = субмит] {цурсор: поинтер} [дисаблед] {цурсор: дефаулт} дугме, хтмл [ типе = буттон], [типе = ресет], [типе = субмит] {- вебкит-изглед: буттон} буттон :: - моз-фоцус-иннер, инпут :: - моз-фоцус-интернал {бордер: 0; паддинг: 0} дугме: -моз-фокусирање, унос: -моз-фокусирање {обрис: 1пк тачкасто БуттонТект} поље поља {ивица: 1пк једнобојно сребрно; маржа: 0 2пк; подлога: .35ем .625ем .75ем} легенда {сизе-бок: бордер-бок; цолор: наследити; дисплаи: табле; мак-видтх: 100%; паддинг: 0; вхите-спаце: нормал} тектареа {оверфлов: ауто} [типе = цхецкбок], [типе = радио] {сизе-сизе : бордер-бок; паддинг: 0} [типе = нумбер] :: - вебкит-иннер-спин-буттон, [типе = нумбер] ::-вебкит-ектернал-спин-буттон {висина: ауто} [типе = сеарцх] {- вебкит-изглед: тектфиелд} [типе = сеарцх] :: - вебкит-сеарцх-цанцел-буттон, [типе = сеарцх] :: - вебкит-сеарцх-децоратион {-вебкит-изглед: ноне} * {паддинг: 0; маргин: 0; лист-стиле: ноне; бордер: 0; оутлине: ноне; бок-сизинг: бордер-бок} *: бефоре, * : након {бок-сизинг: бордер-бок} боди {бацкгроунд: # ф7ф7ф7; цолор: # 2ц2ф34; фамили-фонт: -аппле-систем, БлинкМацСистемФонт, "Сегое УИ", Робото, Окиген, Окиген-Санс, Убунту, Цантарелл , "Хелветица Неуе", "Опен Санс", Ариал, санс-сериф; величина фонта: 13пк; висина линије: 21пк} х1, х2, х3, х4, х5, х6, .тхе-субтитле {лине-хеигхт: 1.3; фонт-веигхт: 600} х1 {фонт-сизе: 41пк; фонт-веигхт: 700} х2 {фонт-сизе: 27пк} х3 {фонт-сизе: 23пк} х4, .тхе-субтитле {фонт-сизе: 17пк } х5 {фонт-сизе: 13пк} х6 {фонт-сизе: 12пк} а {цолор: # 333; тект-децоратион: ноне; прелаз: .15с} а: ховер {цолор: # 08ф} имг, објецт, ембед { максимална ширина: 100%;висина: аутоматски} ифраме {мак-видтх: 100%} п {лине-хеигхт: 21пк} .каже, .сцреен-реадер-тект {цлип: рецт (1пк, 1пк, 1пк, 1пк); позиција: апсолутно! важно; висина: 1пк; ширина: 1пк; прелив: скривени} .стреам-титле {маргин-боттом: 3пк; фонт-сизе: 85%; лине-хеигхт: 20пк; цолор: # а5а5а5; дисплаи: блоцк} .стреам-итем { тект-алигн: центер; поситион: релативе; з-индек: 2; маргин: 20пк 0; паддинг: 0} .стреам-итем ифраме {маргин: 0 ауто} .стреам-итем имг {мак-видтх: 100%; видтх : ауто; висина: ауто; маргин: 0 ауто; дисплаи: инлине-блоцк; вертицал-алигн: миддле} .стреам-итем.стреам-итем-абове-хеадер {маргин: 0} .пост-лаиоут-8.ис- хеадер-лаиоут-1.хас-хеадер-ад .ентри-хеадер-ектернал, боди.пост-лаиоут-8.хас-хеадер-белов-ад .ентри-хеадер-ектернал {паддинг-топ: 0} .стреам-итем -топ-враппер ~ .стреам-итем-ундер-хеадер, .ис-хеадер-лаиоут-1.хас-хеадер-ад.пост-лаиоут-6 .феатуред-ареа, .хас-хеадер-белов-ад.пост- лаиоут-6 .феатуред-ареа {маргин-топ: 0}.хас-хеадер-белов-ад .фуллвидтх-ентри-титле.цонтаинер-враппер, .ис-хеадер-лаиоут-1.хас-хеадер-ад .фуллвидтх-ентри-титле, .ис-хеадер-лаиоут-1.хас- хеадер-ад .ис-фирст-сецтион, .хас-хеадер-белов-ад .ис-фирст-сецтион {паддинг-топ: 0; маргин-топ: 0} @медиа (мак-видтх: 991пк) {боди: нот (.ис-хеадер-лаиоут-1) .хас-хеадер-белов-ад.хас-хеадер-ад .топ-нав-белов .хас-бреак-невс {маргин-боттом: 20пк} .хас-хеадер-ад. фуллвидтх-ентри-титле.цонтаинер-враппер, .хас-хеадер-ад.хас-хеадер-белов-ад .стреам-итем-ундер-хеадер, .сингле.хас-хеадер-ад: нот (.хас-хеадер-белов -ад) # цонтент, .паге.хас-хеадер-ад: нот (.хас-хеадер-белов-ад) #цонтент {маргин-топ: 0} .хас-хеадер-ад .ис-фирст-сецтион {паддинг- горе: 0} .хас-хеадер-ад: нот (.хас-хеадер-белов-ад) .буддипресс-хеадер-ектернал {маргин-боттом: 15пк}}. хеадер-лаиоут-2 .стреам-итем-топ-враппер {ширина: 100%; максимална ширина: 100%; пливајући: ниједан; чист:обоје} @медиа (мин-видтх: 992пк) {. хеадер-лаиоут-3 .стреам-итем-топ имг {флоат: ригхт}} @ медиа (мак-видтх: 991пк) {. хеадер-лаиоут-3 .стреам- итем-топ {цлеар: ботх}} # бацкгроунд-ад-цовер {топ: 0; лефт: 0; з-индек: 0; оверфлов: хидден; видтх: 100%; хеигхт: 100%; поситион: фикед} @медиа (мак-видтх: 768пк) {. хиде_баннер_хеадер .стреам-итем-абове-хеадер, .хиде_баннер_топ .стреам-итем-топ-враппер, .хиде_баннер_белов_хеадер .стреам-итем-ундер-хеадер, .хиде_баннер_боттом .стреам-итем-абове- подножје, .хиде_бреакинг_невс # топ-нав, .хиде_сидебарс .сидебар, .хиде_фоотер # фоотер-видгетс-цонтаинер, .хиде_цопиригхт # сите-инфо, .хиде_бреадцрумбс # бреадцрумб, .хиде_схаре_пост_топ .пост-фоотер-он-топ, .хиде_схаре_пост_пост_пост. -фоотер-он-боттом, .хиде_пост_невслеттер # пост-невслеттер, .хиде_релатед # релатед-постс, .хиде_реад_нект # реад-нект-блоцк, .хиде_пост_аутхорбио .пост-цомпонентс .абоут-аутхор ,.хиде_пост_нав .прев-нект-пост-нав, .хиде_бацк_топ_буттон # го-то-топ, .хиде_реад_море_буттонс .море-линк {дисплаи: ноне! импортант}} боди.тие-но-јс .тие-попуп, боди.тие-но -јс а.ремове, боди.тие-но-јс .аутоцомплете-предлог, боди.тие-но-јс .фа, боди.тие-но-јс .веатхер-ицон, боди.тие-но-јс [класа ^ = тие-ицон -], боди.тие-но-јс [цласс * = "тие-ицон -"], боди.тие-но-јс .тоолтип, боди.тие-но-јс .вооцоммерце-мессаге, боди. тие-но-јс .вооцоммерце-еррор, боди.тие-но-јс .вооцоммерце-инфо, боди.тие-но-јс .ббп-темплате-нотице, боди.тие-но-јс .индицатор-хинт, боди. тие-но-јс .мену-цоунтер-буббле-ектернал, боди.тие-но-јс .нотифицатионс-тотал-ектернал, боди.тие-но-јс .цомп-подмени, боди.тие-но-јс. под-садржај менија {приказ: ниједан! важан} боди.тие-но-јс .веатхер-ицон {видљивост: скривен! важан} .контејнер {маргин-ригхт: ауто; маргин-лефт: ауто; паддинг-лефт: 15пк ; паддинг-ригхт: 15пк}.контејнер: после {цонтент: ""; дисплаи: табле; цлеар: ботх} @медиа (мин-видтх: 768пк) {. цонтаинер {видтх: 100%}} @ медиа (мин-видтх: 1200пк) {. цонтаинер {мак -видтх: 1200пк}}. тие-ров {маргин-лефт: -15пк; маргин-ригхт: -15пк} .тие-ров: афтер {цонтент: ""; дисплаи: табле; цлеар: ботх} .тие-цол- кс-1, .тие-цол-см-1, .тие-цол-мд-1, .тие-цол-кс-2, .тие-цол-см-2, .тие-цол-мд-2 ,. тие-цол-кс-3, .тие-цол-см-3, .тие-цол-мд-3, .тие-цол-кс-4, .тие-цол-см-4, .тие-цол-мд -4, .тие-цол-кс-5, .тие-цол-см-5, .тие-цол-мд-5, .тие-цол-кс-6, .тие-цол-см-6, .тие -цол-мд-6, .тие-цол-кс-7, .тие-цол-см-7, .тие-цол-мд-7, .тие-цол-кс-8, .тие-цол-см- 8, .тие-цол-мд-8, .тие-цол-кс-9, .тие-цол-см-9, .тие-цол-мд-9, .тие-цол-кс-10, .тие- цол-см-10, .тие-цол-мд-10, .тие-цол-кс-11, .тие-цол-см-11, .тие-цол-мд-11, .тие-цол-кс-12 , .тие-цол-см-12, .тие-цол-мд-12 {позиција: релативна; мин-висина: 1пк; облога-лево: 15пк; облога-десно: 15пк}.тие-цол-кс-1, .тие-цол-кс-2, .тие-цол-кс-3, .тие-цол-кс-4, .тие-цол-кс-5, .тие-цол-кс -6, .тие-цол-кс-7, .тие-цол-кс-8, .тие-цол-кс-9, .тие-цол-кс-10, .тие-цол-кс-11, .тие -цол-кс-12 {флоат: лефт} .тие-цол-кс-1 {видтх: 8.33333%}. тие-цол-кс-2 {видтх: 16.66667%}. тие-цол-кс-3 {видтх: 25%}. Тие-цол-кс-4 {ширина: 33,33333%}. Тие-цол-кс-5 {ширина: 41,66667%}. Тие-цол-кс-6 {ширина: 50%}. Тие-цол- кс-7 {ширина: 58,33333%}. тие-цол-кс-8 {ширина: 66,66667%}. тие-цол-кс-9 {ширина: 75%}. тие-цол-кс-10 {ширина: 83,33333% } .тие-цол-кс-11 {ширина: 91,66667%}. тие-цол-кс-12 {ширина: 100%} @ медији (минимална ширина: 768пк) {. тие-цол-см-1, .тие -цол-см-2, .тие-цол-см-3, .тие-цол-см-4, .тие-цол-см-5, .тие-цол-см-6, .тие-цол-см- 7, .тие-цол-см-8, .тие-цол-см-9, .тие-цол-см-10, .тие-цол-см-11, .тие-цол-см-12 {флоат: лефт } .тие-цол-см-1 {ширина: 8,33333%}. тие-цол-см-2 {ширина: 16,66667%}. тие-цол-см-3 {ширина: 25%}. тие-цол-см- 4 {ширина: 33,33333%}. Тие-цол-см-5 {ширина:41,66667%}. Тие-цол-см-6 {ширина: 50%}. Тие-цол-см-7 {ширина: 58,33333%}. Тие-цол-см-8 {ширина: 66,66667%}. Тие-цол- см-9 {ширина: 75%}. тие-цол-см-10 {ширина: 83,33333%}. тие-цол-см-11 {ширина: 91,66667%}. тие-цол-см-12 {ширина: 100% }} @ медиа (мин-ширина: 992пк) {. тие-цол-мд-1, .тие-цол-мд-2, .тие-цол-мд-3, .тие-цол-мд-4, .тие -цол-мд-5, .тие-цол-мд-6, .тие-цол-мд-7, .тие-цол-мд-8, .тие-цол-мд-9, .тие-цол-мд- 10, .тие-цол-мд-11, .тие-цол-мд-12 {флоат: лефт} .тие-цол-мд-1 {видтх: 8.33333%}. Тие-цол-мд-2 {видтх: 16.66667 %}. тие-цол-мд-3 {ширина: 25%}. тие-цол-мд-4 {ширина: 33,33333%}. тие-цол-мд-5 {ширина: 41,66667%}. тие-цол-мд -6 {ширина: 50%}. Тие-цол-мд-7 {ширина: 58,33333%}. Тие-цол-мд-8 {ширина: 66,66667%}. Тие-цол-мд-9 {ширина: 75%} .тие-цол-мд-10 {ширина: 83,33333%}. тие-цол-мд-11 {ширина: 91,66667%}. тие-цол-мд-12 {ширина: 100%}}. тие-алигнлефт {флоат: лево} .тие-алигнригхт {флоат: десно} .тие-алигннцетер {цлеар: ботх; маргин-лефт: ауто;маргин-ригхт: ауто} .фуллвидтх {видтх: 100%! импортант} .алигнлефт {флоат: лефт; маргин: .375ем 1.75ем 1ем 0} .алигнригхт {флоат: ригхт; маргин: .375ем 0 1ем 1.75ем} .алигнцентер {цлеар: ботх; дисплаи: блоцк; маргин: 0 ауто 1.75ем; тект-алигн: центер; маргин-лефт: ауто; маргин-ригхт: ауто; маргин-топ: 6пк; маргин-боттом: 6пк} @медиа (мак -видтх: 767пк) {. алигнригхт, .алигнлефт {флоат: ноне; цлеар: ботх; дисплаи: блоцк; маргин: 0 ауто 1.75ем}}. цлеарфик: бефоре, .цлеарфик: афтер {цонтент: "\ 0020"; дисплаи : блоцк; хеигхт: 0; оверфлов: хидден} .цлеарфик: након {цлеар: ботх} .цлеарфик {зоом: 1} .тие-цонтаинер, # тие-враппер {висина: 100%; мин-висина: 650пк} .тие -цонтаинер {поситион: релативе; оверфлов: хидден} # тие-враппер {бацкгроунд: #ффф; поситион: релативе; з-индек: 108; хеигхт: 100%; маргин: 0 ауто} .цонтаинер-враппер {бацкгроунд: #ффф ; обруб: 1пк пуни ргба (0,0,0, .1); радијус обруба: 2пк; подлога: 30пк} #цонтент {маргин-топ:30пк} @медиа (мак-видтх: 991пк) {# цонтент {маргин-топ: 15пк}}. Сите-цонтент {-мс-ворд-врап: бреак-ворд; ворд-врап: бреак-ворд} .бокед-лаиоут # тие-враппер, .бокед-лаиоут .фикед-нав {мак-видтх: 1230пк} .бокед-лаиоут.враппер-хас-схадов # тие-враппер {бок-схадов: 0 1пк 7пк ргба (171,171,171, .5)} @медиа (мин-видтх: 992пк) {. бокед-лаиоут # маин-нав.фикед-нав, .бокед-лаиоут # тие-враппер {видтх: 95%}} @ медиа (мин-видтх: 992пк) {. урамљено -лаиоут # тие-враппер {маргин-топ: 25пк; маргин-боттом: 25пк}} @ медиа (мин-видтх: 992пк) {. бордер-лаиоут # тие-цонтаинер {маргин: 25пк} .бордер-лаиоут: афтер, .бордер-лаиоут: бефоре {бацкгроунд: наследите; цонтент: ""; дисплаи: блоцк; хеигхт: 25пк; лефт: 0; боттом: 0; поситион: фикед; видтх: 100%; з-индек: 110} .бордер- лаиоут: бефоре {топ: 0; боттом: ауто} .бордер-лаиоут.админ-бар: бефоре {топ: 32пк} .бордер-лаиоут # маин-нав.фикед-нав {лефт: 25пк; ригхт: 25пк; видтх: израчун (100% - 50пк)}}.заглавље теме {бацкгроунд: #ффф; поситион: релативе; з-индек: 999}. заглавље теме: после {цонтент: ""; дисплаи: табле; цлеар: ботх} .тхеме-хеадер.хас-схадов {бок- сенка: 0 0 10пк 5пк ргба (0,0,0, .1)}. тхеме-хеадер.топ-нав-белов .топ-нав {з-индек: 8} .лого-ров {поситион: релативе} .лого -цонтаинер {оверфлов: хидден} #лого {маргин-топ: 40пк; маргин-боттом: 40пк; дисплаи: блоцк; флоат: лефт} #лого имг {вертицал-алигн: миддле} #лого имг [срц * = '. свг '] {ширина: 100%! важно} # лого а {дисплаи: инлине-блоцк} #лого .х1-офф {поситион: абсолуте; топ: -9000пк; лефт: -9000пк} # лого.тект-лого а {цолор : # 08ф} # лого.тект-лого а: ховер {цолор: # 006дцц; опацити: .8} .лого-тект {фонт-сизе: 50пк; лине-хеигхт: 50пк; фонт-веигхт: 700} @медиа ( мак-видтх: 670пк) {. лого-тект {фонт-сизе: 30пк}}. лого_2к {дисплаи: ноне} @медиа само заслон и (-вебкит-мин-девице-пикел-ратио: 2), само екран и ( мин - омјер пиксела моз-уређаја: 2),само екран и (-о-мин-уређај-однос пиксела: 2/1), само екран и (мин-уређај-однос пиксела: 2), само екран и (мин-резолуција: 192дпи), само екран и ( минимална резолуција: 2дппк) {. лого_нормал {дисплаи: ноне} .лого_2к {дисплаи: инлине-блоцк}}. хеадер-лаиоут-2 #лого {флоат: ноне; тект-алигн: центер} .хеадер-лаиоут-2 # лого имг {маргин-ригхт: ауто; маргин-лефт: ауто} .хеадер-лаиоут-2 .лого-цонтаинер {видтх: 100%} @ медиа (мак-видтх: 991пк) {# тхеме-хеадер #лого {маргин: 10 пиксела 0! Важно; поравнање текста: лево; висина линије: 1} # заглавље теме # лого имг {ширина: аутоматски; максимална ширина: 190 пиксела}} @ медији (максимална ширина: 479 пк) {# заглавље теме #лого имг {мак-видтх: 140пк; мак-хеигхт: 60пк! импортант}} @ медиа (мак-видтх: 991пк) {# тхеме-хеадер.мобиле-хеадер-центеред #лого {флоат: ноне; тект-алигн: центар}}. компоненте {флоат: десно} .компоненте> ли {позиција: релативна; флоат: десно; стил стила: нема} .компоненте> ли.социал-ицонс-итем {маргин:0} .компоненте> ли> а {приказ: блок; позиција: релативна; ширина: 30пк; поравнање текста: центар; висина линије: наследство; величина фонта: 14пк; боја: # 777} .компоненте> ли> а : ховер, .цомпонентс> ли: ховер> а {цолор: # 08ф; з-индек: 2} .цомпонентс .аватар {радијус обруба: 100%; позиција: релативни; врх: 4пк; мак-ширина: 20пк}. компоненте а.фоллов-бтн {ширина: ауто; паддинг-лефт: 15пк; паддинг-ригхт: 15пк; оверфлов: хидден} .цомпонентс .фоллов-бтн [цласс * = фа -] {фонт-сизе: 13пк} .цомпонентс. фоллов-бтн .фоллов-тект {фонт-сизе: 12пк; маргин-лефт: 8пк; дисплаи: блоцк; флоат: ригхт} .цомпонентс .сеарцх-бар {видтх: ауто; бордер: солид ргба (0,0,0, .1); бордер-видтх: 0 1пк} .цомпонентс #сеарцх {поситион: релативе; бацкгроунд: 0 0} .цомпонентс # сеарцх-инпут {бордер: 0; маргин-боттом: 0; лине-хеигхт: наследите; видтх: 100%; позадина: 0 0; додавање: 0 35 пиксела 0 13 пиксела; радијус обруба: 0; димензије оквира: обод оквира; величина фонта: наследити}.компоненте # сеарцх-инпут: ховер {бацкгроунд: ргба (0,0,0, .03)}. цомпонентс # сеарцх-инпут: фоцус {бацкгроунд: ргба (0,0,0, .03); бок-схадов: ноне } .компоненте # сеарцх-субмит {позиција: апсолутно; десно: 0; врх: 0; ширина: 40пк; линија-висина: наследити; боја: # 777; позадина: 0 0; величина фонта: 15пк; подлога: 0; прелаз: боја .15с} .компоненте # сеарцх-субмит: ховер {цолор: # 08ф} # сеарцх-субмит .фа-спиннер {цолор: # 555; цурсор: дефаулт} .топ-нав-бокед .цомпонентс ли: фирст- итем.веатхер-мену-итем, .маин-нав-бокед .цомпонентс ли: фирст-цхилд.веатхер-мену-итем, .цомпонентс .сеарцх-бар +.-итем-мену {паддинг-ригхт: 10пк} .веатхер- ставка менија {дисплаи: флек; алигн-итемс: центер; паддинг-ригхт: 5пк; оверфлов: хидден} .веатхер-мену-итем: афтер {цонтент: 'т'; висибилити: хидден; видтх: 0} .веатхер- ставка менија .веатхер-врап {паддинг: 0; оверфлов: наследите; висина линије: 23пк}. итем-мену-итем .веатхер-прогноза-даи {дисплаи:блок; плутајуће: лево; ширина: аутоматско; подметач: 0 10 пиксела; висина линије: почетно} .веатхер-мену-итем .веатхер-форецаст-даи .веатхер-ицон {фонт-сизе: 26пк; маргин-боттом: 0} .веатхер-мену-итем .цити-дата {флоат: лефт; дисплаи: блоцк; фонт-сизе: 12пк} .веатхер-мену-итем .веатхер-цуррент-темп {фонт-сизе: 16пк; фонт-веигхт: 400} .веатхер-мену-итем .веатхер-цуррент-темп суп {фонт-сизе: 9пк; топ: -2пк} .веатхер-мену-итем .тхеме-ноте {паддинг: 0 10пк} .компоненте .тие-веатхер-видгет { боја: # 2ц2ф34} .маин-нав-дарк .маин-нав .тие-веатхер-видгет {цолор: #ффф} .топ-нав-дарк .топ-нав .тие-веатхер-видгет {цолор: #ааа}. компоненте .ицон-басецлоуд-бг: након {цолор: #ффф} .маин-нав-дарк .маин-нав .ицон-басецлоуд-бг: афтер {цолор: # 1ф2024} .топ-нав-дарк .топ-нав. ицон-басецлоуд-бг: након {цолор: # 27292д} .хеадер-лаиоут-1 # мену-цомпонентс-врап {дисплаи: флек; јустифи-цонтент: флек-енд} @медиа (мак-видтх: 991пк) {.хеадер-лаиоут-1 # маин-нав [цласс * = тие-цол-мд] {флоат: лефт; видтх: ауто}}. хеадер-лаиоут-1 .маин-мену-враппер {дисплаи: табле; видтх: 100% } .хеадер-лаиоут-1 #лого {лине-хеигхт: 1; флоат: лефт; маргин-топ: 20пк; маргин-боттом: 20пк} .хеадер-лаиоут-1 .хеадер-лаиоут-1-лого {дисплаи: табле -целл; вертицал-алигн: миддле; флоат: ноне} .хеадер-лаиоут-1 # мобиле-мену-ицон {десно: 0} .хеадер-лаиоут-2 # мену-цомпонентс-врап {дисплаи: флек; јустифи-цонтент : центер} .ис-хеадер-бг-ектенсион # тхеме-хеадер, .ис-хеадер-бг-ектенсион # тхеме-хеадер.хеадер-лаиоут-1 # маин-нав: нот (.фикед-нав) {бацкгроунд: 0 0! Важно; приказ: уграђени блок! Важно; ширина: 100%! Важно; бок-схадов: ниједно! Важно; прелаз: позадина .3с} .ис-хеадер-бг-ектенсион # тхеме-хеадер: бефоре, .ис -хеадер-бг-ектенсион # тхеме-хеадер.хеадер-лаиоут-1 # маин-нав: нот (.фикед-нав): бефоре {цонтент: ""; поситион: абсолуте; видтх: 100%; лефт: 0;десно: 0; горе: 0; висина: 150пк; позадинска слика: линеарни градијент (доле, прозирно, ргба (0,0,0, .5))} @ медији (максимална ширина: 991пк) {. ис- хеадер-бг-ектенсион # тие-враппер # тхеме-хеадер .лого-цонтаинер: нот (.фикед-нав) {бацкгроунд: 0 0; бок-схадов: ноне; прелаз: бацкгроунд .3с}}. ис-хеадер-бг -ектендед .хас-бацкгроунд .ис-фирст-сецтион {маргин-топ: -350пк! импортант} .ис-хеадер-бг-ектенсион .хас-бацкгроунд .ис-фирст-сецтион> * {паддинг-топ: 350пк! важно } .раинбов-лине {висина: 3пк; ширина: 100%; позиција: релативна; з-индекс: 2; позадина-слика: -вебкит-линеар-градијент (лево, # ф76570 0%, # ф76570 8%, # ф3а46б 8%, # ф3а46б 16%, # ф3а46б 16%, # ффд205 16%, # ффд205 24%, # ффд205 24%, # 1ббц9б 24%, # 1ббц9б 25%, # 1ббц9б 32%, # 14б9д5 32%, # 14б9д5 40%, # ц377е4 40%, # ц377е4 48%, # ф76570 48%, # ф76570 56%, # ф3а46б 56%, # ф3а46б 64%, # ффд205 64%, # ффд205 72%, # 1ббц9б 72%, # 1ббц9б 80%, # 14б9д5 80%, # 14б9д5 80%, # 14б9д5 89%,# ц377е4 89%, # ц377е4 100%); бацкгроунд-имаге: линеарни градијент (десно, # ф76570 0%, # ф76570 8%, # ф3а46б 8%, # ф3а46б 16%, # ф3а46б 16%, # ффд205 16 %, # ффд205 24%, # ффд205 24%, # 1ббц9б 24%, # 1ббц9б 25%, # 1ббц9б 32%, # 14б9д5 32%, # 14б9д5 40%, # ц377е4 40%, # ц377е4 48%, # ф76570 48 %, # ф76570 56%, # ф3а46б 56%, # ф3а46б 64%, # ффд205 64%, # ффд205 72%, # 1ббц9б 72%, # 1ббц9б 80%, # 14б9д5 80%, # 14б9д5 80%, # 14б9д5 89 %, # ц377е4 89%, # ц377е4 100%)}. топ-нав {бацкгроунд-цолор: #ффф; поситион: релативе; з-индек: 10; лине-хеигхт: 35пк; бордер: 1пк солид ргба (0,0 , 0, .1); бордер-видтх: 1пк 0; цолор: # 2ц2ф34} .маин-нав-белов.топ-нав-абове .топ-нав {бордер-топ-видтх: 0} .топ-нав а: нот (.буттон): нот (: ховер) {цолор: # 2ц2ф34} .топ-нав .цомпонентс> ли: ховер> а {цолор: # 08ф}. омот горње траке {дисплаи: флек; мин-хеигхт: 35пк} .топ-нав.хас-мену .топбар-враппер, .топ-нав.хас-цомпонентс .топбар-враппер {дисплаи: блоцк} .топ-нав .тие-алигнлефт ,.топ-нав .тие-алигнригхт {флек-гров: 1; поситион: релативе} .топ-нав.хас-бреак-невс .тие-алигнлефт {флек: 1 0 100пк} .топ-нав.хас-бреак-невс. тие-алигнригхт {флек-гров: 0; з-индек: 1} .топ-нав.хас-дате-цомпонентс .тие-алигнлефт .цомпонентс> ли: фирст-цхилд: нот (.сеарцх-бар) ,. топ- нав.хас-дате-цомпонентс-мену .цомпонентс> ли: фирст-цхилд: нот (.сеарцх-бар) ,. топ-нав-бокед .топ-нав.хас-цомпонентс .цомпонентс> ли: фирст-цхилд: нот (.сеарцх-бар) {бордер-видтх: 0} @медиа (мин-видтх: 992пк) {. хеадер-лаиоут-1.топ-нав-белов: нот (.хас-схадов) .топ-нав {бордер- ширина: 0 0 1пк}}. топбар-данас-датум {флоат: лефт; паддинг-ригхт: 15пк; фонт-сизе: 11пк; флек-схринк: 0} .топбар-тодаи-дате: бефоре {цонтент: "\ ф017 "} .топ-мену .мену а {паддинг: 0 10пк} .топ-мену .мену ли: ховер> а {цолор: # 08ф} .топ-мену .мену ул {дисплаи: ноне; поситион: абсолуте; бацкгроунд: #ффф} .топ-мену .мену ли: ховер>ул {дисплаи: блоцк} .топ-мену .мену ли {поситион: релативе} .топ-мену .мену ул.суб-мену а {видтх: 180пк; лине-хеигхт: 20пк; паддинг: 7пк 15пк} .тие-алигнригхт .топ-мену {флоат: ригхт; бордер-видтх: 0 1пк} .топ-мену .мену .тие-цуррент-мену> а {цолор: # 08ф} @медиа (мин-видтх: 992пк) {. топ-нав -у кутији .топ-нав {бацкгроунд: 0 0! важно; бордер-видтх: 0} .топ-нав-бокед .топбар-тодаи-дате {паддинг: 0 15пк} .топ-нав-бокед .топ-нав {бацкгроунд : 0 0; бордер-видтх: 0} .топ-нав-бокед .топбар-враппер {бацкгроунд: #ффф; бордер: 1пк солид ргба (0,0,0, .1); бордер-видтх: 0 1пк 1пк; ширина: 100%}. топ-нав-бокед.маин-нав-абове.топ-нав-белов: нот (.хеадер-лаиоут-1) .топбар-враппер {бордер-видтх: 1пк} .топ-нав-бокед .хас-схадов.топ-нав-белов .топбар-враппер, .топ-нав-бокед.хас-схадов.топ-нав-белов-маин-нав .топбар-враппер {бордер-видтх: 1пк 1пк 0! импортант} .топ-нав-бокед.маин-нав-белов.топ-нав-белов-маин-нав.хас-бреак-невс .топбар-враппер {бордер-лефт-видтх: 0! импортант} .топ-нав-бокед .хас-мену .топбар-враппер, .топ-нав-бокед .хас-цомпонентс .топбар-враппер { бордер-видтх: 0 1пк 1пк} .топ-нав-бокед .тие-алигнригхт .сеарцх-бар {бордер-ригхт-видтх: 0} .топ-нав-бокед .тие-алигнлефт .сеарцх-бар {бордер-лефт- ширина: 0} .топ-нав-бокед .хас-дате-цомпонентс .тие-алигнлефт .сеарцх-бар, .топ-нав-бокед .хас-дате-цомпонентс-мену .тие-алигнлефт .сеарцх-бар {бордер- лефт-видтх: 1пк}}. топ-нав .тие-алигнлефт .цомпонентс, .топ-нав .тие-алигнлефт .цомпонентс> ли {флоат: лефт} .топ-нав .тие-алигнлефт .цом-суб-мену { десно: ауто; лево: -1пк} .топ-нав-дарк .топ-нав {бацкгроунд-цолор: # 2ц2е32; цолор: #ааа} .топ-нав-дарк # топ-нав, .топ-нав-дарк # топ-нав .топбар-враппер {бордер-видтх: 0} .топ-нав-дарк .топ-нав * {бордер-цолор: ргба (255,255,255, .1)}. топ-нав-дарк .топ-нав .бреакинг а {цолор: #ааа}.топ-нав-дарк .топ-нав .бреакинг а: ховер {цолор: #ффф} .топ-нав-дарк .топ-нав .цомпонентс> ли> а, .топ-нав-дарк .топ-нав .цомпонентс> ставка ли.социал-ицонс .социал-линк: нот (: ховер) спан {цолор: #ааа} .топ-нав-дарк .топ-нав .цомпонентс> ли: ховер> а {цолор: #ффф} .топ -нав-дарк .топ-нав .топ-мену ли а {цолор: #ааа; бордер-цолор: ргба (255,255,255, .04)}. топ-нав-дарк .топ-мену ул {бацкгроунд: # 2ц2е32}. топ-нав-дарк .топ-мену ли: ховер> а {бацкгроунд: ргба (0,0,0, .1); цолор: # 08ф} .топ-нав-дарк.топ-нав-бокед .топ-нав {бацкгроунд-цолор: транспарент} .топ-нав-дарк.топ-нав-бокед .топбар-враппер {бацкгроунд-цолор: # 2ц2е32} .топ-нав-дарк.топ-нав-бокед.топ-нав-абове. маин-нав-белов .топбар-враппер {бордер-видтх: 0} @медиа (мак-видтх: 991пк) {. топ-нав: нот (.хас-бреак-невс) ,. топбар-тодаи-дате, .топ -мену, .заглавље теме .компоненте {дисплаи: ноне} .ис-хеадер-лаиоут-1 .топ-нав-белов .топ-нав.хас-бреак-невс {бордер-топ-видтх: 0}}. бреак {флоат: лефт; видтх: 100%; хеигхт: 35пк; лине-хеигхт: 35пк} .бреакинг-титле {паддинг: 0 10пк; дисплаи: блоцк ; флоат: лефт; цолор: #ффф; фонт-сизе: 12пк; поситион: релативе} .бреакинг-титле спан {поситион: релативе; з-индек: 1} .бреакинг-титле спан.фа {дисплаи: ноне} @медиа (мак-видтх: 600пк) {. бреак-титле спан.фа {дисплаи: инлине-блоцк} .бреакинг-титле .бреакинг-титле-тект {дисплаи: ноне}}. бреак-титле: бефоре {цонтент: ""; бацкгроунд: # ф05555; видтх: 100%; хеигхт: 100%; поситион: абсолуте; лефт: 0; топ: 0; з-индек: 0} .бреакинг-невс {дисплаи: ноне} .тицкер-враппер.хас-јс {маргин: 0; паддинг: 0; хеигхт: 35пк; дисплаи: блоцк; оверфлов: хидден; поситион: релативе; паддинг-ригхт: 20пк} @медиа (мин-видтх: 480пк) {. цонтролс-ис-ацтиве .тицкер- враппер.хас-јс {паддинг-ригхт: 70пк}}. тицкер {видтх: 100%; хеигхт: 35пк; дисплаи: блоцк; поситион: релативе; оверфлов: хидден}.тицкер-цонтент {дисплаи: ноне; лефт: 10пк; лине-хеигхт: 35пк; поситион: абсолуте; бацкгроунд-цолор: #ффф; оверфлов: хидден; вхите-спаце: новрап; ворд-врап: нормал; тект-оверфлов: елипсис ; мак-видтх: цалц (100% - 10пк); видтх: ауто} .топ-нав-дарк .тицкер-цонтент {бацкгроунд-цолор: # 2ц2е32} .тицкер-цонтент: фоцус {оутлине: ноне} .тицкер-цонтент .ис-паузиран {трансформисање: ниједан! важан} .тицкер-свипе {положај: апсолутни; горњи: 0; леви: 10пк; приказ: блок; ширина: калц (100% - 10пк); висина: 35пк} .тицкер-свипе распон {маргин-лефт: 1пк; хеигхт: 35пк; видтх: 7пк; дисплаи: блоцк} .тицкер-свипе спан: афтер {цонтент: "_"}. тицкер-цонтент, .тицкер-свипе {бацкгроунд-цолор: #ффф } .топ-нав-дарк .тицкер-цонтент, .топ-нав-дарк .тицкер-свипе, .бок-дарк-скин .тицкер-цонтент, .бок-дарк-скин .тицкер-свипе {бацкгроунд-цолор: # 2ц2е32} .бреакинг-невс-нав {позиција: апсолутно; десно: 0; додавање-десно: 8пк; тип стила листе: ниједан; висина:35пк} заглавље: не (.топ-нав-бокед) .хас-бреакинг .бреакинг-невс-нав {паддинг: 0} @медиа (мак-видтх: 479пк) {. Бреакинг-невс-нав {дисплаи: ноне}} .бреакинг-невс-нав ли {паддинг: 0; маргин: 6пк 0 6пк 7пк; флоат: лефт; цурсор: поинтер; хеигхт: 21пк; видтх: 21пк; дисплаи: блоцк; лине-хеигхт: 19пк; тект-алигн: центер ; радијус обруба: 2пк; обод: 1пк чврсти ргба (0,0,0, .1); прелаз: .3с} .бок-дарк-скин .бреакинг-невс-нав ли, .топ-нав-дарк .бреакинг -невс-нав ли {бордер-цолор: ргба (255,255,255, .1)}. бреак-невс-нав ли: афтер {опацити: .8; дисплаи: инлине-блоцк; цонтент: "\ ф04ц"; фонт-фамили: „Фонтавесоме“}. Најновије вести-нав ли: ховер {бацкгроунд-цолор: # ф05555; бордер-цолор: # ф05555; цолор: #ффф} .бреакинг-невс-нав ли: ховер: афтер {опацити: 1}. бреак-невс-нав ли.јнт-прев: после {цонтент: "\ ф104"}. бреак-невс-нав ли.јнт-нект: афтер {цонтент: "\ ф105"}. горе-доле-контроле.бреак-невс-нав ли: након {трансформ: ротате (90дег)}. тицкер-дир-лефт .тицкер-цонтент, .тицкер-дир-лефт .тицкер {флоат: лефт} .тицкер-дир-ригхт .тицкер-цонтент , .тицкер-дир-ригхт .тицкер {флоат: ригхт} .маин-нав-враппер {поситион: релативе; з-индек: 4} .маин-нав-белов.топ-нав-белов-маин-нав .маин- нав-враппер {з-индек: 9} .маин-нав-абове.топ-нав-белов .маин-нав-враппер {з-индек: 10} .маин-нав {поситион: релативе; бордер: 1пк солид ргба ( 0,0,0, .1); бордер-видтх: 1пк 0} .маин-мену-враппер {бордер: 0 солид ргба (0,0,0, .1); поситион: релативе} @медиа (мин-видтх : 992пк) {. Хеадер-мену {флоат: лефт} .хеадер-мену .мену ли {дисплаи: блоцк; флоат: лефт} .хеадер-мену .мену а {дисплаи: блоцк; поситион: релативе} .хеадер-мену. мену .суб-а а {паддинг: 8пк 10пк} .хеадер-мену .мену а: ховер, .хеадер-мену .мену ли: ховер> а {з-индек: 2} .хеадер-мену .мену ул {бок- сенка: 0 2пк 5пк ргба (0,0,0, .1)}. заглавље-мени.мени ул ли {позиција: релативно} .хеадер-мену .мену ул а {бордер-видтх: 0 0 1пк; прелаз: .15с} .хеадер-мену .мену ул ул {паддинг-топ: 0; топ: 0; лефт : 100%} # маин-нав {з-индек: 9; лине-хеигхт: 60пк} .топ-нав-белов-маин-нав # маин-нав .маин-мену> ул> ли, .хеадер-лаиоут-1 .топ-нав-белов # маин-нав .маин-мену> ул> ли {бордер-боттом: 0; маргин-боттом: 0} .маин-мену .мену а {прелаз: .15с} .маин-мену .мену > ли> а {паддинг: 0 14пк; фонт-сизе: 13пк; фонт-веигхт: 600} .маин-мену .мену> ли> .мену-суб-цонтент {бордер-топ: 2пк солид # 08ф} .маин- мену .мену> ли.тие-цуррент-мену {бордер-боттом: 5пк солид # 08ф; маргин-боттом: -5пк} .маин-мену .мену> ли.тие-цуррент-мену> а: афтер {цонтент: " "; ширина: 20 пиксела; висина: 2 пиксела; позиција: апсолутна; маргина-топ: 17 пиксела; лево: 50%; горе: 50%; доле: аутоматски; десно: аутоматски; трансформиши: транслатеКс (-50%) транслатеИ (-50 %); позадина: # 2ц2ф34; прелаз: .3с} .главни мени.мени> ли.ис-ицон-онли> а {паддинг: 0 20пк; лине-хеигхт: наследите} .маин-мену .мену> ли.ис-ицон-онли> а: афтер, .маин-мену .мену> ли .ис-ицон-онли> а: бефоре {дисплаи: ноне} .маин-мену .мену> ли.ис-ицон-онли> а .фа {сизе-фонт: 160%; трансформ: транслатеИ (15%)}. главни мени .мену ул {лине-хеигхт: 20пк; з-индек: 1} .маин-мену .мену .суб-мену .фа, .маин-мену .мену .мега-рецент-феатуред-лист .фа ,. главни мени .мену .мега-линк-цолумн .фа, .маин-мену .мену .мега-цат-море-линкс .фа {видтх: 20пк} .маин-мену .мену-суб-цонтент {дисплаи: ноне; подлога: 0; ширина: 200пк; позиција: апсолутна; бок-схадов: 0 2пк 2пк ргба (0,0,0, .15)}. главни мени .мену-под-садржај а {ширина: 200пк} .главни- мени ул ли: ховер> .мену-под-садржај, .главни мени ул ли [ариа-проширен = тачно]> ул, .главни мени ул ли [ариа-проширен = тачно]>. мега-мени-блок { приказ: блок; з-индекс: 1} нав.маин-нав .мену> ли.тие-цуррент-мену> а, нав.маин-нав .мену> ли: ховер> а {бацкгроунд-цолор: # 08ф; цолор: #ффф} .хеадер-лаиоут-1 .маин-мену-врап .мену> ли: онли-цхилд: нот (.мега- мени) {поситион: релативе} .хеадер-лаиоут-1 .маин-мену-врап .мену> ли: онли-цхилд> .мену-под-садржај {десно: 0; лево: ауто} .хеадер-лаиоут-1. маин-врап .мену> ли: онли-цхилд> .мену-суб-цонтент ул {лефт: ауто; ригхт: 100%} нав.маин-нав .цомпонентс> ли> а: нот (.фоллов-бтн) {видтх: 35пк} нав.маин-нав .цомпонентс> ли: ховер> а {цолор: # 08ф} .маин-нав-дарк .маин-нав {бацкгроунд: # 1ф2024; бордер-видтх: 0} .маин-нав -дарк .маин-нав .сеарцх-бар {бордер-цолор: ргба (255,255,255, .07)}. маин-нав-дарк .маин-нав .цомпонентс> ли> а {цолор: #ффф} .маин-нав- дарк .маин-нав .цомпонентс> ли.социал-ицонс-итем .социал-линк: нот (: ховер) спан {цолор: #ффф} .маин-нав-дарк .маин-нав.фикед-нав {бацкгроунд-цолор : ргба (31,32,36, .95)}. маин-нав-дарк .маин-мену.мени> ли а {боја: #ффф} .маин-нав-дарк .маин-мену .мену ул ли: ховер> а, .маин-нав-дарк .маин-мену .мену ул.цуррент-мену-итем: не (.мега-линк-цолумн)> а {цолор: # 08ф} .маин-нав-дарк .маин-мену .мену-суб-цонтент {бацкгроунд: # 1ф2024; цолор: #ффф} .маин-нав-дарк .маин-мену .мену ул а, .маин-нав-дарк .маин-мену .мега-цат-враппер, .маин-нав-дарк .мега-цат-море-линкс> ли а {бордер-цолор: ргба ( 255,255,255, .04)}. Маин-нав-дарк .мега-рецент-феатуред-лист: афтер {бацкгроунд: ргба (0,0,0, .08)}. Маин-нав-дарк.маин-нав-бокед. маин-нав .маин-омот менија {бацкгроунд-цолор: # 1ф2024} .маин-нав-дарк .цатс-вертицал, .маин-нав-дарк ул.цатс-хоризонтал ли а {бацкгроунд: ргба (0,0, 0, .2)}. Маин-нав-дарк ул.цатс-хоризонтал ли а {бордер: ноне} .маин-нав-дарк ул.цатс-вертицал ли а.ис-ацтиве, .маин-нав-дарк ул. мачке-вертикално ли а: ховер {бацкгроунд: # 1ф2024} .маин-нав-лигхт .маин-нав {бацкгроунд-цолор:#ффф; цолор: # 2ц2ф34} .маин-нав-лигхт .маин-нав .мену-суб-цонтент {бацкгроунд: #ффф} .маин-нав-лигхт .маин-нав .мену ул ли: ховер> а ,. маин-нав-лигхт .маин-нав .компоненте ли а: ховер, .маин-нав-лигхт .маин-нав .мену ул ли.цуррент-мену-итем: нот (.мега-линк-цолумн)> а {цолор : # 08ф} .маин-нав-лигхт .маин-нав .мену а, .маин-нав-лигхт .маин-нав .компоненте ли а {цолор: # 2ц2ф34} .маин-нав-лигхт .маин-нав .цомпонентс ли а.буттон: ховер, .маин-нав-лигхт .маин-нав .цомпонентс ли а.цхецкоут-буттон {цолор: #ффф} .маин-нав-лигхт .маин-нав.фикед-нав {бацкгроунд-цолор: ргба (255,255,255, .95)}. маин-нав-лигхт .цатс-вертицал {бацкгроунд: ргба (0,0,0, .03)}. маин-нав-лигхт ул.цатс-вертицал ли а.ис-ацтиве , .маин-нав-лигхт ул.цатс-вертицал ли а: ховер {бацкгроунд: #ффф} .маин-нав-лигхт .мега-мену .пост-мета, .маин-нав-лигхт .мега-мену .пост- мета а: нот (: ховер) {цолор: ргба (0,0,0 ,.5)} # стицки-лого {оверфлов: хидден; флоат: лефт; вертицал-алигн: миддле} # стицки-лого а {лине-хеигхт: 1; дисплаи: инлине-блоцк} # стицки-лого имг {поситион: релативе; вертикално поравнање: средина; подлога: 8пк 10пк; врх: -1пк; мак-висина: 50пк} .јуст-бефоре-стицки # стицки-лого имг, .хеадер-лаиоут-1 # стицки-лого имг {паддинг: 0} .хеадер-лаиоут-1: нот (.хас-цустом-стицки-лого) # стицки-лого {дисплаи: ноне} .тхеме-хеадер # стицки-лого имг {непрозирност: 0; видљивост: скривена; ширина: 0! важно ; трансформација: транслатеИ (75%); транзиција: трансформација .3с кубни-безиер (.55,0, .1,1), непрозирност .6с кубни-безиер (.55,0, .1,1)}. тхеме- хеадер.хеадер-лаиоут-1: нот (.хас-цустом-стицки-лого) # стицки-лого имг {прелаз: нема} .тхеме-хеадер: нот (.хеадер-лаиоут-1) # маин-нав: нот ( .фикед-нав) # стицки-лого имг {маргин-лефт: -20пк} .хеадер-лаиоут-1 .флек-плацехолдер {флек-гров: 1}} @ медиа (мак-видтх: 991пк) {# стицки-лого {дисплаи: ноне}}.заглавље теме .фикед-нав {позиција: фиксно; ширина: 100%; горе: 0; дно: аутоматски! важно; з-индекс: 100; ће се променити: трансформисати; трансформисати: транслатеИ (-100%); прелаз: трансформ .3с; бок-схадов: 0 4пк 2пк -2пк ргба (0,0,0, .1); бордер-видтх: 0; бацкгроунд-цолор: ргба (255,255,255, .95)}. хеадер теме .фикед- нав: нот (.јуст-бефоре-стицки) {висина линије: 60пк! важно} @медиа (мин-ширина: 992пк) {. хеадер теме .фикед-нав: нот (.јуст-бефоре-стицки) .хеадер -лаиоут-1-лого {дисплаи: ноне}}. хеадер теме .фикед-нав: нот (. јуст-бефоре-стицки) # стицки-лого имг {непрозирност: 1; видљивост: видљива; ширина: аутоматски! важно; трансформ: транслатеИ (0)} @ медиа (мин-видтх: 992пк) {. хеадер-лаиоут-1: нот (.јуст-бефоре-стицки): нот (.хас-цустом-стицки-лого) .фикед-нав # стицки-лого {дисплаи: блоцк}}. админ-бар .тхеме-хеадер .фикед-нав {топ: 32пк} @медиа (мак-видтх: 782пк) {. админ-бар .тхеме-хеадер .фикед-нав {топ :46пк}} @ медиа (мак-видтх: 600пк) {. Админ-бар .тхеме-хеадер .фикед-нав {топ: 0}} @ медиа (мин-видтх: 992пк) {. Бордер-лаиоут .тхеме-хеадер. фикед-нав {топ: 25пк} .бордер-лаиоут.админ-бар .тхеме-хеадер .фикед-нав {топ: 57пк}}. тхеме-хеадер .фикед-нав .цонтаинер {опацити: .95} .тхеме-хеадер .фикед-нав .маин-мену-враппер, .тхеме-хеадер .фикед-нав .маин-мену {бордер-топ: 0} .тхеме-хеадер .фикед-нав.фикед-унпиннед: нот (.дефаулт-бехавио- моде) .маин-мену .мену> ли.тие-цуррент-мену {бордер-боттом-видтх: 0; маргин-боттом: 0} .тхеме-хеадер .фикед-нав.унпиннед-но-прелаз {прелаз: нема} .тхеме-хеадер .фикед-пиннед, .тхеме-хеадер .дефаулт-бехавиоур-моде.фикед-унпиннед {трансформ: транслате3д (0,0,0)} @ медиа (мак-видтх: 991пк) {. хеадер теме. фикед-нав {прелаз: нема} .фикед-нав.лого-цонтаинер.стицки-уп, .фикед-нав.лого-цонтаинер.стицки-нав-слиде.стицки-довн, .фикед-нав # маин-нав.стицки -уп ,.фикед-нав # маин-нав.стицки-нав-слиде.стицки-довн {прелазак: трансформиши .4с лакоћу}. стицки-типе-слиде .фикед-нав.лого-цонтаинер.стицки-нав-слиде-висибле, .стицки -типе-слиде .фикед-нав # маин-нав.стицки-нав-слиде-висибле {трансформ: транслатеИ (0)}. фикед-нав.дефаулт-бехавиоур-моде {трансформ: ноне! импортант}} @ медиа (мин -видтх: 992пк) {. маин-нав-бокед .маин-нав {бордер-видтх: 0} .маин-нав-бокед .маин-мену-враппер {флоат: лефт; видтх: 100%}. маин-нав- у кутији .маин-мену-враппер .сеарцх-бар {бордер-ригхт-видтх: 0} .маин-нав-бокед.маин-нав-лигхт .маин-мену-враппер {бордер-видтх: 1пк; бацкгроунд-цолор: # ффф} .дарк-скин .маин-нав-бокед.маин-нав-лигхт .маин-мену-враппер {бордер-видтх: 0} .маин-нав-бокед.маин-нав-лигхт .фикед-нав .маин- омот менија {бордер-цолор: транспарент} .маин-нав-абове.топ-нав-абове # маин-нав: нот (.фикед-нав) {топ: -1пк} .маин-нав-белов.топ-нав -доле # маин-нав: нот (.фикед-нав) {боттом: -1пк} .дарк-скин .маин-нав-белов.топ-нав-абове # маин-нав {бордер-видтх: 0} .дарк-скин .маин-нав-белов.топ- нав-белов-маин-нав # маин-нав {бордер-топ-видтх: 0}}. маин-нав-бокед .маин-нав: нот (.фикед-нав) ,. маин-нав-бокед .фикед-нав .маин-мену-враппер, .тхеме-хеадер: нот (.маин-нав-бокед) .фикед-нав .маин-мену-враппер {бацкгроунд-цолор: транспарент! импортант} @медиа (мин-видтх: 992пк) { .хеадер-лаиоут-1.маин-нав-белов.топ-нав-абове .маин-нав {маргин-топ: -1пк} .хеадер-лаиоут-1.маин-нав-белов.топ-нав-абове .топ -нав {бордер-топ-видтх: 0} .хеадер-лаиоут-1.маин-нав-белов.топ-нав-абове .бреакинг-титле {топ: 0; маргин-боттом: -1пк}}. лаиоут хеадер -1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав-враппер {з-индек: 9} .хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов- маин-нав .маин-нав {маргин-боттом: -1пк; боттом: 0; бордер-топ-видтх: 0} @медиа (мин-видтх: 992пк) {. хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .топ-нав {маргин-топ: -1пк}}. хеадер-лаиоут-1.хас-схадов: нот (.топ-нав-белов) .маин -нав {бордер-боттом: 0! импортант} # тхеме-хеадер.хеадер-лаиоут-1> див: онли-цхилд нав {бордер-видтх: 0! импортант} @медиа само заслон и (мин-ширина: 992пк) и (мак-видтх: 1100пк) {. маин-нав .мену> ли: нот (.ис-ицон-онли)> а {паддинг-лефт: 7пк; паддинг-ригхт: 7пк} .маин-нав .мену> ли: не (.ис-ицон-онли)> а: пре {дисплаи: ноне} .маин-нав .мену> ли.ис-ицон-онли> а {паддинг-лефт: 15пк; паддинг-ригхт: 15пк}}. -тини-лабел {фонт-сизе: 10пк; бордер-радиус: 10пк; паддинг: 2пк 7пк 3пк; маргин-лефт: 3пк; лине-хеигхт: 1; поситион: релативе; топ: -1пк} .мену-тини-лабел .мену-тини-цирцле {бордер-радиус: 100%} @ медиа (мак-видтх: 991пк) {# хеад-тие-враппер хеадер # тхеме-хеадер {бок-схадов: ноне; бацкгроунд: 0 0! импортант} .лого- контејнер, .хеадер-лаиоут-1 .маин-нав {бордер-видтх: 0;бок-схадов: 0 4пк 2пк -2пк ргба (0,0,0, .1)}. хеадер-лаиоут-1.топ-нав-белов .маин-нав: нот (.фикед-нав) {бок-схадов: нема} .ис-хеадер-лаиоут-1.хас-хеадер-ад .топ-нав-белов .маин-нав {бордер-боттом-видтх: 1пк} .лого-цонтаинер, .хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: #ффф} .дарк-скин .лого-цонтаинер, .маин-нав-дарк.хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: # 1ф2024} .дарк-скин # тхеме-хеадер. лого-цонтаинер.фикед-нав {бацкгроунд-цолор: ргба (31,32,36, .95)}. хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер-лаиоут-1 # мену-цомпонентс-врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав -враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {видтх: 100%}}топ-нав-белов .маин-нав {бордер-боттом-видтх: 1пк} .лого-цонтаинер, .хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: #ффф} .дарк-скин .лого-цонтаинер, .маин-нав-дарк.хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: # 1ф2024} .дарк-скин # тхеме-хеадер .лого-цонтаинер.фикед-нав {бацкгроунд-цолор: ргба (31,32 , 36, .95)}. Хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер- лаиоут-1 # мену-цомпонентс-врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав-враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {ширина: 100%}}топ-нав-белов .маин-нав {бордер-боттом-видтх: 1пк} .лого-цонтаинер, .хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: #ффф} .дарк-скин .лого-цонтаинер, .маин-нав-дарк.хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: # 1ф2024} .дарк-скин # тхеме-хеадер .лого-цонтаинер.фикед-нав {бацкгроунд-цолор: ргба (31,32 , 36, .95)}. Хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер- лаиоут-1 # мену-цомпонентс-врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав-враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {ширина: 100%}}хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер-лаиоут-1 # мену-цомпонентс- врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав-враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {видтх: 100%}}хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер-лаиоут-1 # мену-цомпонентс- врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав-враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {видтх: 100%}}
Antivirus tools are usually resource-demanding because they perform plenty of real-time operations such as background scanning, virus removals, and computer cleanup. These processes are quite useful but they may become annoying after you discover that your antivirus tool is consuming almost all of your CPU power.
Avast was experiencing this issue and its users have reported that Avast was constantly experiencing this issue and the CPU usage was constantly over 50%. This can interrupt anything you are doing on your computer and it can become quite annoying after a while. There are quite a few different ways to solve this issue so make sure you follow the article in order to solve the problem.
How to Stop Avast Service from High CPU Usage?
- 1. Remove Avast Cleanup
- 2. Command Prompt Tweak
- 3. Update Avast to the Latest Version
- 4. Avast Screensaver Scanning Even Though it Shouldn’t
- 5. Repair Avast From Control Panel
- 6. Disable Mail Shield
- 7. Disable Updater Notifications
- 8. Remove Un-necessary Avast Add-ons
1. Remove Avast Cleanup
It seems that the component most responsible for this problem is Avast Cleanup which acts in real-time in order to free some resources allocated by other background apps. Anything that does its job in real-time can be heavy on the processor so it’s sometimes the best to simply uninstall this component.
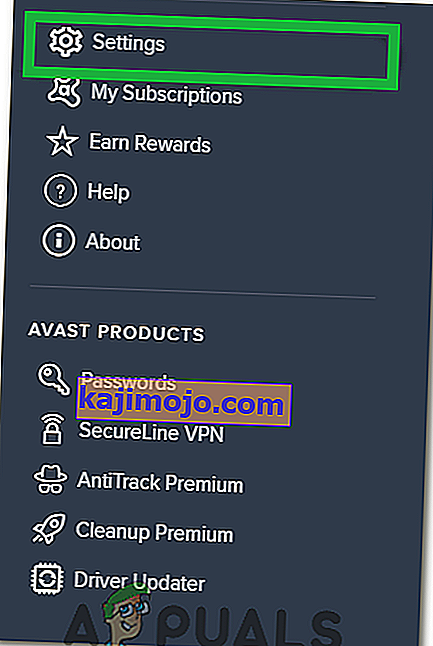
- Open the Avast user interface by clicking its icon at the system tray or by locating it in your Start menu entry.
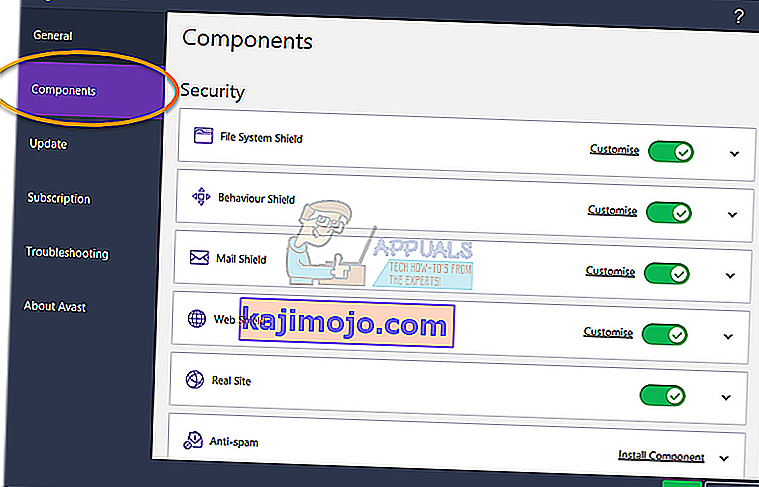
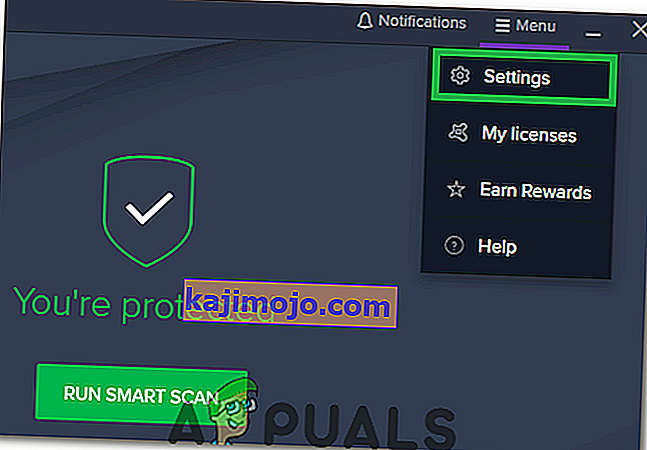
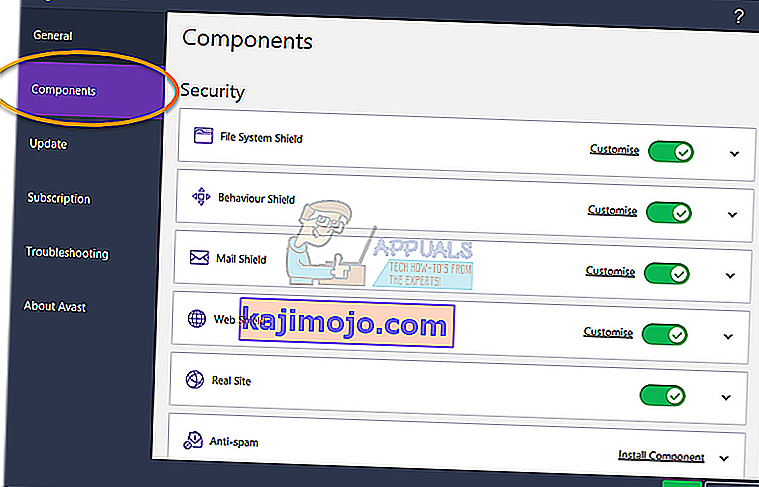
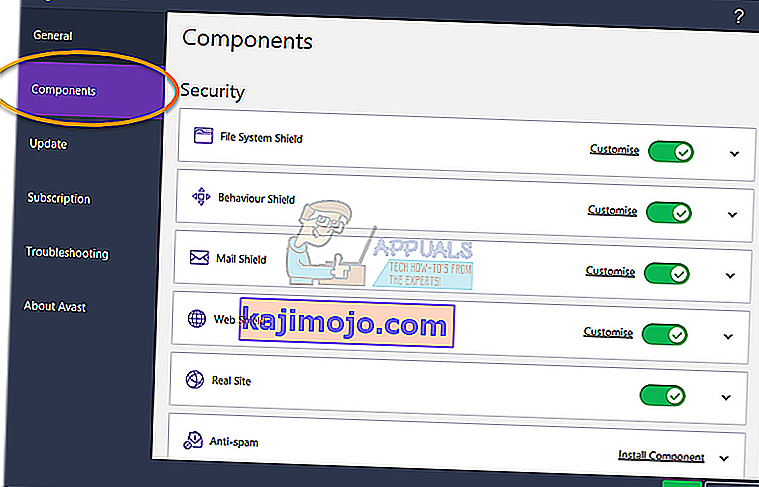
- Navigate to Settings and click the Components tab which should be the second one.

- Click the downward-facing arrow next to the component that you want to remove (Avast Cleanup in this particular example), click Uninstall Component, and then click OK to confirm the uninstallation of the component.
- Restart your PC if Avast prompts you with that option in order to confirm the changes. Check to see if the CPU usage has gone back to normal.
Note: If this does not work for you, you can repeat the same process for the component named Behavior Shield. If this fixes the problem, you can try turning it on again and the CPU usage should remain unchanged.
2. Command Prompt Tweak
This solution is quite simple and it will actually change the Scan Frequency to the maximum value. This will disable the background checks and monitoring and it will only occur once in a while. This may cause some security issues but it’s guaranteed that the CPU usage will go back to normal.
- Use the WindowsKey + X key combination in order to open the menu where you should select the Command Prompt (Admin) option. Alternatively, you can right-click on the Start menu for the same effect or you can simply search for Command Prompt, right-click on it and select Run as administrator.

- Type in the following command in order to navigate to this following folder where you will be able to execute further actions:
C:\ ProgramData\AvastSoftware\Avast
- Open the avast5.ini file and insert the following command in line:
[GrimeFighter] : ScanFrequency=999
- Save the file, restart your computer and check to see if the error is resolved immediately.
3. Update Avast to the Latest Version
Certain old versions of Avast become unresponsive since it’s recommended that you always keep both the antivirus and the virus definitions database up to date in order to keep the antivirus tool running successfully. Updating Avast is easy and it’s simple to follow in the steps presented below.
- Open the Avast user interface by clicking its icon at the system tray or by locating it in your Start menu entry.
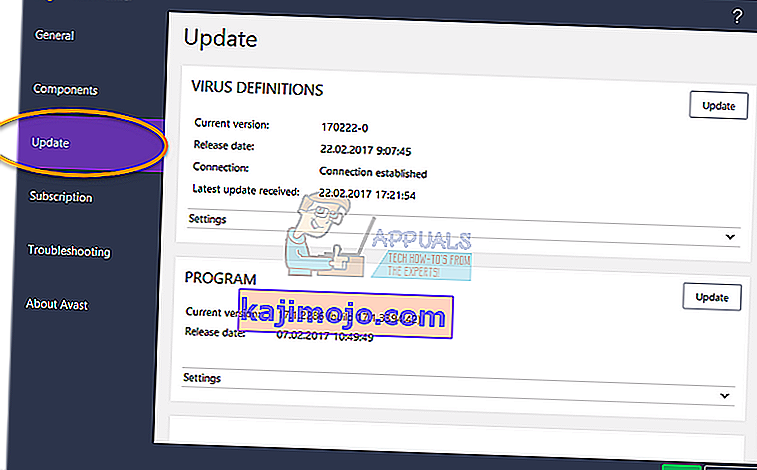
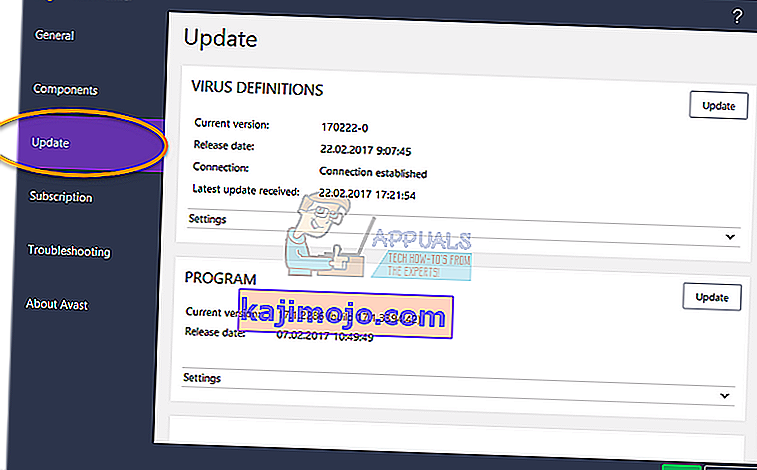
- Navigate to the Update tab and you will notice that there are two update buttons. One of these buttons is related to the update of the virus definitions database and the other one is related to updating the program itself.

- Most users have reported that updating their virus definitions has resolved the problem but it’s for the best to update both the database and the program by clicking on both of these update buttons, being patient while Avast checks for updates and follow the instructions on-screen in order to follow through the process.
- Check to see if the CPU usage has gone back to normal.
Note: In some cases, if Avast has been affected by malware you might not be able to update it properly and it might show an unknown error while updating.
4. Avast Screensaver Scanning Even Though it Shouldn’t
In some cases, it is related to the Avast Screensaver, which seems to continue the scan even though the screen saver is not running anymore. Even though it doesn’t happen consistently, but often enough, the problem is still there and it’s causing high CPU usage for nothing. The worst part is that it won’t show up in the Avast interface. Here is how to solve the problem:
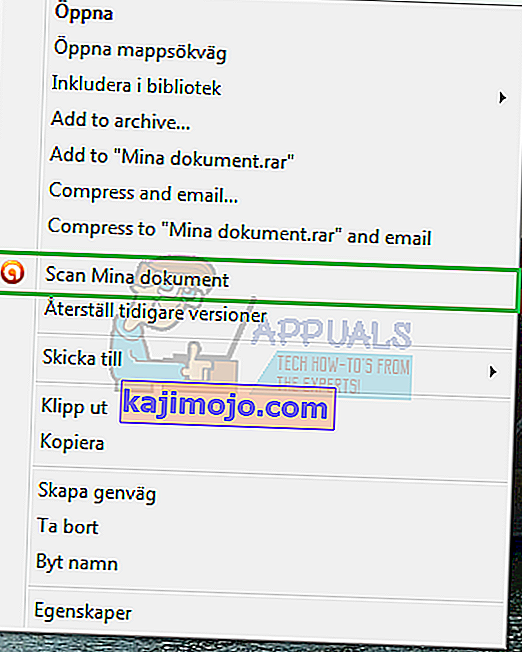
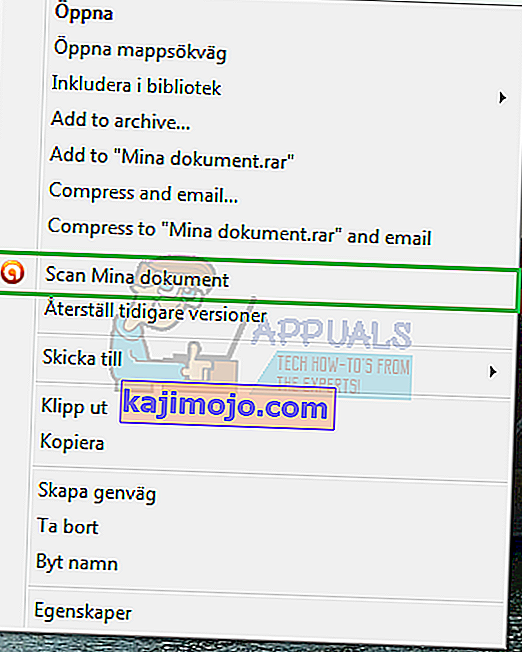
- Right-click on a random file located on your computer and choose to scan the file with Avast in the context menu.

- A scan result window should pop up and you will be able to see a list of scans that are currently running.
- Locate the Avast Screensaver scan and click the Stop button next to it in order to stop and check to see if the CPU usage has gone back to normal.
5. Repair Avast From Control Panel
If something is wrong with the Avast installation, it’s best to simply repair it by navigating to the Control Panel and repairing it. This solution worked for plenty of people but consider the fact that you may need to readjust settings you may have changed in the meantime.
- First of all, make sure you are logged in with an administrator account as you won’t be able to delete programs using any other account.
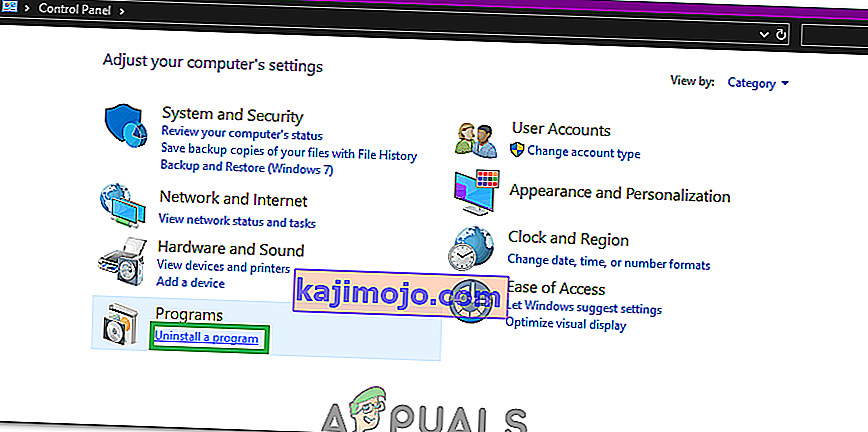
- Click on the Start menu and open Control Panel by searching for it. Alternatively, you can click on the gear icon in order to open settings if you are using Windows 10.

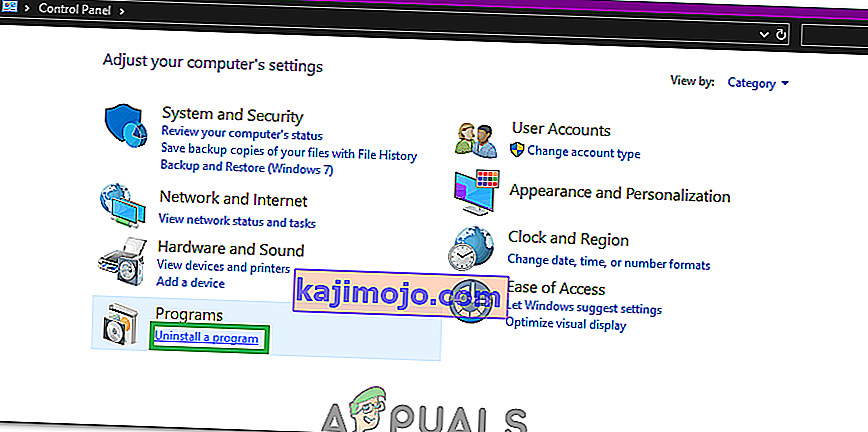
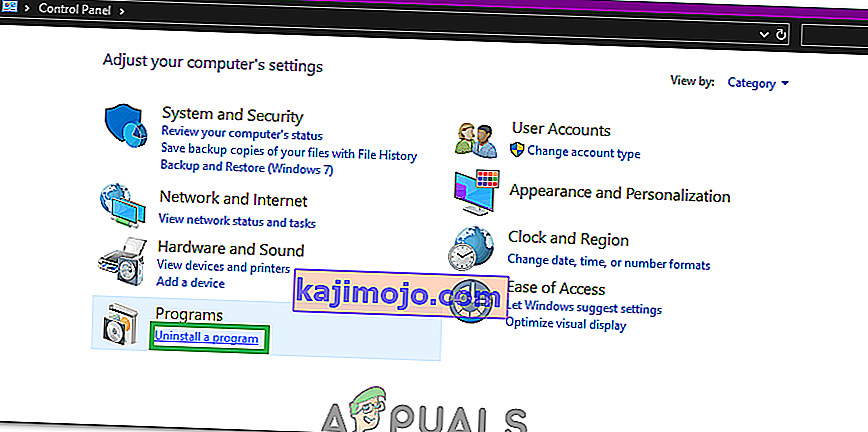
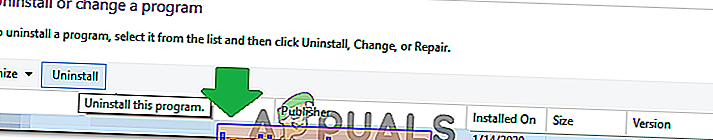
- In Control Panel, select to View as: Category at the top right corner and click on Uninstall a Program under the Programs section.

- If you are using the Settings app, clicking on Apps should immediately open a list of all installed programs on your PC.
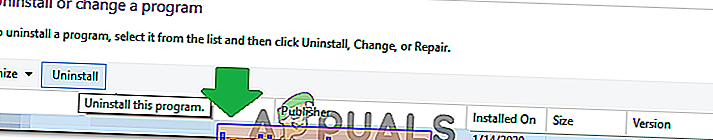
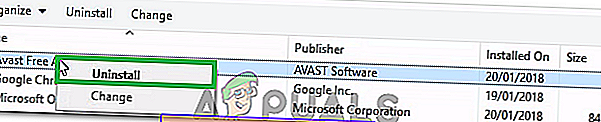
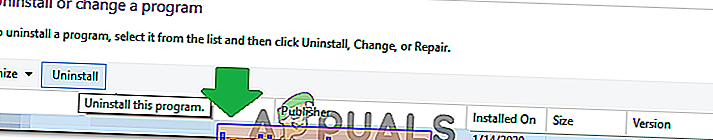
- Locate Avast in Control Panel or Settings and click on Uninstall/Repair.
- Its uninstall wizard should open with two options: Repair and Remove. Select Repair and click Next in order to fix the installation of the program.

- A message will pop up asking you to confirm the process. Avast will most likely be restarted with the default settings which worked before the error started to occur.
- Click Finish when the uninstalled completes the process and restart your computer to see whether errors will still appear.
6. Disable Mail Shield
Sometimes, the Mail Shield feature of Avast can hinder its performance and cause high CPU usage. Therefore, in this step, we will be disabling the Mail shield. For that:
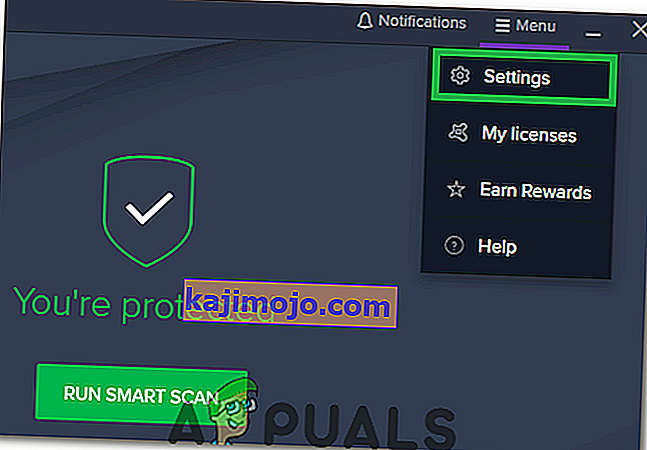
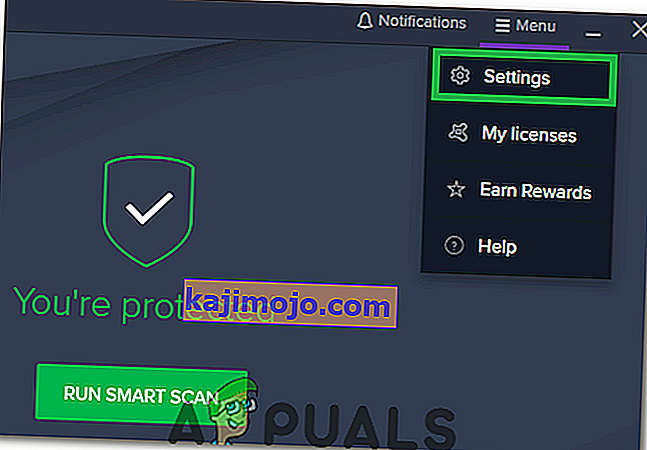
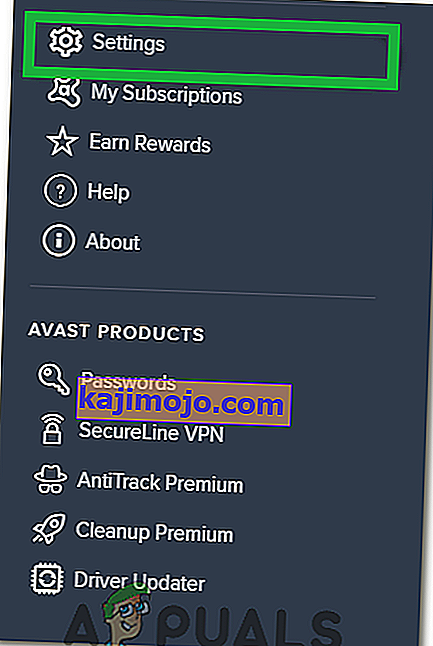
- Launch Avast from the system tray and click on the “menu” button.
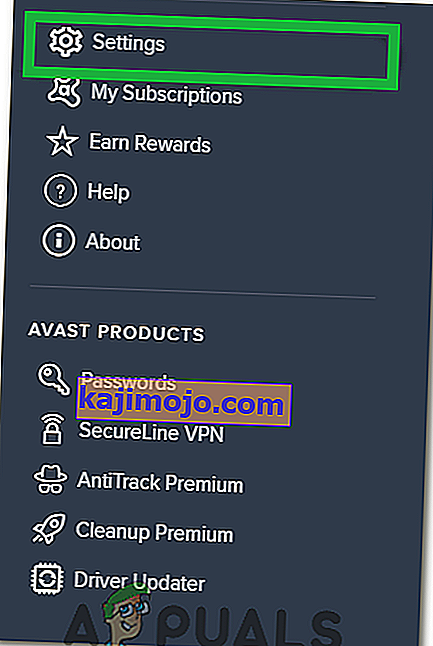
- Select the “Settings” option and click on the “Protection” tab.

- In the protection tab, select the “Core Shields” option and scroll down to click on the “Mail Shield” tab.
- Uncheck every option in this tab and click on “Indefinitely” if Avast asks for a time period.
- After this, restart Avast and check to see if the issue persists.
Note: All the other “Shields” in the Core Shields menu should be on. It was reported that if affected by malware, the web shield might not turn on. Therefore, keep an eye out for vulnerability due to certain features being off.
7. Disable Updater Notifications
In certain cases, the high CPU usage might be triggered if the Avast Antivirus is trying to send an update notification but it is getting glitched out due to which this error is being triggered. Therefore, in this step, we will be disabling the updater notifications. In order to do so:
- Open Avast and wait for it to load completely.
- Click on the “Menu” icon on the top right side and select “Settings”.

- In settings, click on the “Performance” tab from the left pane and then select the “Software Updater” option.
- In the software updater setting, uncheck the “Notifications about new Updates” button and then click on “X” to close the window.
- Now, check to see if the issue persists.
Note: It is also recommended to perform a complete reinstall of Avast after removing it from your computer completely.
8. Remove Un-necessary Avast Add-ons
Avast comes bundled with a lot of additional quirks and features that increase its functionality a lot. However, for most users, these additional features are not needed and they add to the resource usage by the antivirus. Therefore, in this step, we will be modifying the Avast installation by uninstalling some of these features. In order to do so, follow the guide below.
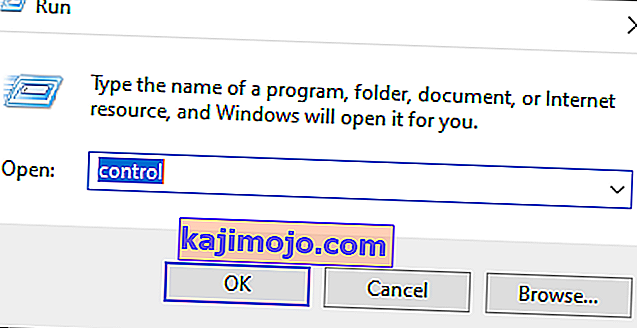
- Press “Windows” + “R” to open the Run prompt.
- Type in “Control Panel” and press “Enter” to open the classical control panel interface.

- Click on the “Viewby:” option and select “Category”.
- Now, click on the “Uninstalla Program” button under the “Programs” heading.
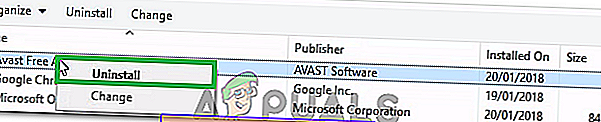
- In here, right-click on the “Avast Antivirus” option in the list and select “Uninstall”.

- Wait for the request to process and in the window that opens up, click on the “Modify” option.
- In the next window, uncheck all the unnecessary options except for the following ones.
File Shield
Mail Shield
Web Shield
Behavior Shield
- Click on the “Change” button and wait for the installation to process.
- After the process is completed, check to see if the issue persists.