Почетна
/ Мишљења
/ КНАП вс Синологи - Шта је боље?
КНАП вс Синологи - Шта је боље?
Аутор Билл Вилсон, 10. септембар 2019. године, прочитајте 11 минута
- ДСМ вс КТС
- Синологи ДСМ
- КНАП КТС
- КНАП вс ДТС: Поређење ОС-а
- Мобилна приступачност
- Синологија: Објашњено
- КНАП: Објашњено
- Поређење мобилних апликација
- Спецификације хардвера
- КНАП вс Синологи: Хардвер
- Надзор
- РАИД опције
- РАИД поређење
- Поређење система датотека: БТРФС вс ЕКСТ4
хтмл {-мс-тоуцх-ацтион: манипулатион; тоуцх-ацтион: манипулатион; -вебкит-тект-сизе-Адјуст: 100%; - мс-тект-сизе-Адјуст: 100%} чланак, на страну, детаљи, фигурација, слика , подножје, заглавље, главни, мени, навигација, одељак, резиме {приказ: блок} звук, платно, напредак, видео {приказ: инлине-блоцк} звук: није ([контроле]) {приказ: нема; висина: 0} напредак {вертикално поравнање: основна линија} шаблон, [скривени] {приказ: нема} а {позадина-боја: прозирна} а: активна, а: ховер {ширина обриса: 0} скраћеница [наслов] {граница-дно: ниједна ; украс текста: подвлачење; украс текста: подвлачење тачкасто} б, јак {фонт-веигхт: наследити} б, јак {фонт-веигхт: 600} дфн {фонт-стиле: италиц} знак {бацкгроунд-цолор: # фф0 ; боја: # 000} мала {фонт-сизе: 80%} под, суп {величина фонта: 75%; висина линије: 0; позиција: релативна; вертикално поравнање: основна линија} под {дно: -. 25ем} суп {топ: -. 5ем} имг {бордер-стиле: ноне} свг: нот (: роот) {оверфлов: хидден} фигуре {маргин: 1ем 0} хр {сизе-бок:цонтент-бок; висина: 0; прелив: видљив} дугме, унос, одабир, текстуално подручје {фонт: наследити} оптгроуп {фонт-веигхт: 700} дугме, улазно, изабрати дугме {преливање: видљиво}, унос, одабир, текстуално подручје { дугме маргин: 0, изаберите дугме {тект-трансформ: ноне}, [типе = буттон], [типе = ресет], [типе = субмит] {цурсор: поинтер} [дисаблед] {цурсор: дефаулт} дугме, хтмл [ типе = буттон], [типе = ресет], [типе = субмит] {- вебкит-изглед: буттон} буттон :: - моз-фоцус-иннер, инпут :: - моз-фоцус-интернал {бордер: 0; паддинг: 0} дугме: -моз-фокусирање, унос: -моз-фокусирање {обрис: 1пк тачкасто БуттонТект} поље поља {ивица: 1пк једнобојно сребрно; маржа: 0 2пк; подлога: .35ем .625ем .75ем} легенда {сизе-бок: бордер-бок; цолор: наследити; дисплаи: табле; мак-видтх: 100%; паддинг: 0; вхите-спаце: нормал} тектареа {оверфлов: ауто} [типе = цхецкбок], [типе = радио] {сизе-сизе : бордер-бок; паддинг: 0} [типе = нумбер] :: - вебкит-иннер-спин-буттон, [типе = нумбер] ::-вебкит-ектернал-спин-буттон {висина: ауто} [типе = сеарцх] {- вебкит-изглед: тектфиелд} [типе = сеарцх] :: - вебкит-сеарцх-цанцел-буттон, [типе = сеарцх] :: - вебкит-сеарцх-децоратион {-вебкит-изглед: ноне} * {паддинг: 0; маргин: 0; лист-стиле: ноне; бордер: 0; оутлине: ноне; бок-сизинг: бордер-бок} *: бефоре, * : након {бок-сизинг: бордер-бок} боди {бацкгроунд: # ф7ф7ф7; цолор: # 2ц2ф34; фамили-фонт: -аппле-систем, БлинкМацСистемФонт, "Сегое УИ", Робото, Окиген, Окиген-Санс, Убунту, Цантарелл , "Хелветица Неуе", "Опен Санс", Ариал, санс-сериф; величина фонта: 13пк; висина линије: 21пк} х1, х2, х3, х4, х5, х6, .тхе-субтитле {лине-хеигхт: 1.3; фонт-веигхт: 600} х1 {фонт-сизе: 41пк; фонт-веигхт: 700} х2 {фонт-сизе: 27пк} х3 {фонт-сизе: 23пк} х4, .тхе-субтитле {фонт-сизе: 17пк } х5 {фонт-сизе: 13пк} х6 {фонт-сизе: 12пк} а {цолор: # 333; тект-децоратион: ноне; прелаз: .15с} а: ховер {цолор: # 08ф} имг, објецт, ембед { максимална ширина: 100%;висина: аутоматски} ифраме {мак-видтх: 100%} п {лине-хеигхт: 21пк} .каже, .сцреен-реадер-тект {цлип: рецт (1пк, 1пк, 1пк, 1пк); позиција: апсолутно! важно; висина: 1пк; ширина: 1пк; прелив: скривени} .стреам-титле {маргин-боттом: 3пк; фонт-сизе: 85%; лине-хеигхт: 20пк; цолор: # а5а5а5; дисплаи: блоцк} .стреам-итем { тект-алигн: центер; поситион: релативе; з-индек: 2; маргин: 20пк 0; паддинг: 0} .стреам-итем ифраме {маргин: 0 ауто} .стреам-итем имг {мак-видтх: 100%; видтх : ауто; висина: ауто; маргин: 0 ауто; дисплаи: инлине-блоцк; вертицал-алигн: миддле} .стреам-итем.стреам-итем-абове-хеадер {маргин: 0} .пост-лаиоут-8.ис- хеадер-лаиоут-1.хас-хеадер-ад .ентри-хеадер-ектернал, боди.пост-лаиоут-8.хас-хеадер-белов-ад .ентри-хеадер-ектернал {паддинг-топ: 0} .стреам-итем -топ-враппер ~ .стреам-итем-ундер-хеадер, .ис-хеадер-лаиоут-1.хас-хеадер-ад.пост-лаиоут-6 .феатуред-ареа, .хас-хеадер-белов-ад.пост- лаиоут-6 .феатуред-ареа {маргин-топ: 0}.хас-хеадер-белов-ад .фуллвидтх-ентри-титле.цонтаинер-враппер, .ис-хеадер-лаиоут-1.хас-хеадер-ад .фуллвидтх-ентри-титле, .ис-хеадер-лаиоут-1.хас- хеадер-ад .ис-фирст-сецтион, .хас-хеадер-белов-ад .ис-фирст-сецтион {паддинг-топ: 0; маргин-топ: 0} @медиа (мак-видтх: 991пк) {боди: нот (.ис-хеадер-лаиоут-1) .хас-хеадер-белов-ад.хас-хеадер-ад .топ-нав-белов .хас-бреак-невс {маргин-боттом: 20пк} .хас-хеадер-ад. фуллвидтх-ентри-титле.цонтаинер-враппер, .хас-хеадер-ад.хас-хеадер-белов-ад .стреам-итем-ундер-хеадер, .сингле.хас-хеадер-ад: нот (.хас-хеадер-белов -ад) # цонтент, .паге.хас-хеадер-ад: нот (.хас-хеадер-белов-ад) #цонтент {маргин-топ: 0} .хас-хеадер-ад .ис-фирст-сецтион {паддинг- горе: 0} .хас-хеадер-ад: нот (.хас-хеадер-белов-ад) .буддипресс-хеадер-ектернал {маргин-боттом: 15пк}}. хеадер-лаиоут-2 .стреам-итем-топ-враппер {ширина: 100%; максимална ширина: 100%; пливајући: ниједан; чист:обоје} @медиа (мин-видтх: 992пк) {. хеадер-лаиоут-3 .стреам-итем-топ имг {флоат: ригхт}} @ медиа (мак-видтх: 991пк) {. хеадер-лаиоут-3 .стреам- итем-топ {цлеар: ботх}} # бацкгроунд-ад-цовер {топ: 0; лефт: 0; з-индек: 0; оверфлов: хидден; видтх: 100%; хеигхт: 100%; поситион: фикед} @медиа (мак-видтх: 768пк) {. хиде_баннер_хеадер .стреам-итем-абове-хеадер, .хиде_баннер_топ .стреам-итем-топ-враппер, .хиде_баннер_белов_хеадер .стреам-итем-ундер-хеадер, .хиде_баннер_боттом .стреам-итем-абове- подножје, .хиде_бреакинг_невс # топ-нав, .хиде_сидебарс .сидебар, .хиде_фоотер # фоотер-видгетс-цонтаинер, .хиде_цопиригхт # сите-инфо, .хиде_бреадцрумбс # бреадцрумб, .хиде_схаре_пост_топ .пост-фоотер-он-топ, .хиде_схаре_пост_пост_пост. -фоотер-он-боттом, .хиде_пост_невслеттер # пост-невслеттер, .хиде_релатед # релатед-постс, .хиде_реад_нект # реад-нект-блоцк, .хиде_пост_аутхорбио .пост-цомпонентс .абоут-аутхор ,.хиде_пост_нав .прев-нект-пост-нав, .хиде_бацк_топ_буттон # го-то-топ, .хиде_реад_море_буттонс .море-линк {дисплаи: ноне! импортант}} боди.тие-но-јс .тие-попуп, боди.тие-но -јс а.ремове, боди.тие-но-јс .аутоцомплете-предлог, боди.тие-но-јс .фа, боди.тие-но-јс .веатхер-ицон, боди.тие-но-јс [класа ^ = тие-ицон -], боди.тие-но-јс [цласс * = "тие-ицон -"], боди.тие-но-јс .тоолтип, боди.тие-но-јс .вооцоммерце-мессаге, боди. тие-но-јс .вооцоммерце-еррор, боди.тие-но-јс .вооцоммерце-инфо, боди.тие-но-јс .ббп-темплате-нотице, боди.тие-но-јс .индицатор-хинт, боди. тие-но-јс .мену-цоунтер-буббле-ектернал, боди.тие-но-јс .нотифицатионс-тотал-ектернал, боди.тие-но-јс .цомп-подмени, боди.тие-но-јс. под-садржај менија {приказ: ниједан! важан} боди.тие-но-јс .веатхер-ицон {видљивост: скривен! важан} .контејнер {маргин-ригхт: ауто; маргин-лефт: ауто; паддинг-лефт: 15пк ; паддинг-ригхт: 15пк}.контејнер: после {цонтент: ""; дисплаи: табле; цлеар: ботх} @медиа (мин-видтх: 768пк) {. цонтаинер {видтх: 100%}} @ медиа (мин-видтх: 1200пк) {. цонтаинер {мак -видтх: 1200пк}}. тие-ров {маргин-лефт: -15пк; маргин-ригхт: -15пк} .тие-ров: афтер {цонтент: ""; дисплаи: табле; цлеар: ботх} .тие-цол- кс-1, .тие-цол-см-1, .тие-цол-мд-1, .тие-цол-кс-2, .тие-цол-см-2, .тие-цол-мд-2 ,. тие-цол-кс-3, .тие-цол-см-3, .тие-цол-мд-3, .тие-цол-кс-4, .тие-цол-см-4, .тие-цол-мд -4, .тие-цол-кс-5, .тие-цол-см-5, .тие-цол-мд-5, .тие-цол-кс-6, .тие-цол-см-6, .тие -цол-мд-6, .тие-цол-кс-7, .тие-цол-см-7, .тие-цол-мд-7, .тие-цол-кс-8, .тие-цол-см- 8, .тие-цол-мд-8, .тие-цол-кс-9, .тие-цол-см-9, .тие-цол-мд-9, .тие-цол-кс-10, .тие- цол-см-10, .тие-цол-мд-10, .тие-цол-кс-11, .тие-цол-см-11, .тие-цол-мд-11, .тие-цол-кс-12 , .тие-цол-см-12, .тие-цол-мд-12 {позиција: релативна; мин-висина: 1пк; облога-лево: 15пк; облога-десно: 15пк}.тие-цол-кс-1, .тие-цол-кс-2, .тие-цол-кс-3, .тие-цол-кс-4, .тие-цол-кс-5, .тие-цол-кс -6, .тие-цол-кс-7, .тие-цол-кс-8, .тие-цол-кс-9, .тие-цол-кс-10, .тие-цол-кс-11, .тие -цол-кс-12 {флоат: лефт} .тие-цол-кс-1 {видтх: 8.33333%}. тие-цол-кс-2 {видтх: 16.66667%}. тие-цол-кс-3 {видтх: 25%}. Тие-цол-кс-4 {ширина: 33,33333%}. Тие-цол-кс-5 {ширина: 41,66667%}. Тие-цол-кс-6 {ширина: 50%}. Тие-цол- кс-7 {ширина: 58,33333%}. тие-цол-кс-8 {ширина: 66,66667%}. тие-цол-кс-9 {ширина: 75%}. тие-цол-кс-10 {ширина: 83,33333% } .тие-цол-кс-11 {ширина: 91,66667%}. тие-цол-кс-12 {ширина: 100%} @ медији (минимална ширина: 768пк) {. тие-цол-см-1, .тие -цол-см-2, .тие-цол-см-3, .тие-цол-см-4, .тие-цол-см-5, .тие-цол-см-6, .тие-цол-см- 7, .тие-цол-см-8, .тие-цол-см-9, .тие-цол-см-10, .тие-цол-см-11, .тие-цол-см-12 {флоат: лефт } .тие-цол-см-1 {ширина: 8,33333%}. тие-цол-см-2 {ширина: 16,66667%}. тие-цол-см-3 {ширина: 25%}. тие-цол-см- 4 {ширина: 33,33333%}. Тие-цол-см-5 {ширина:41,66667%}. Тие-цол-см-6 {ширина: 50%}. Тие-цол-см-7 {ширина: 58,33333%}. Тие-цол-см-8 {ширина: 66,66667%}. Тие-цол- см-9 {ширина: 75%}. тие-цол-см-10 {ширина: 83,33333%}. тие-цол-см-11 {ширина: 91,66667%}. тие-цол-см-12 {ширина: 100% }} @ медиа (мин-ширина: 992пк) {. тие-цол-мд-1, .тие-цол-мд-2, .тие-цол-мд-3, .тие-цол-мд-4, .тие -цол-мд-5, .тие-цол-мд-6, .тие-цол-мд-7, .тие-цол-мд-8, .тие-цол-мд-9, .тие-цол-мд- 10, .тие-цол-мд-11, .тие-цол-мд-12 {флоат: лефт} .тие-цол-мд-1 {видтх: 8.33333%}. Тие-цол-мд-2 {видтх: 16.66667 %}. тие-цол-мд-3 {ширина: 25%}. тие-цол-мд-4 {ширина: 33,33333%}. тие-цол-мд-5 {ширина: 41,66667%}. тие-цол-мд -6 {ширина: 50%}. Тие-цол-мд-7 {ширина: 58,33333%}. Тие-цол-мд-8 {ширина: 66,66667%}. Тие-цол-мд-9 {ширина: 75%} .тие-цол-мд-10 {ширина: 83,33333%}. тие-цол-мд-11 {ширина: 91,66667%}. тие-цол-мд-12 {ширина: 100%}}. тие-алигнлефт {флоат: лево} .тие-алигнригхт {флоат: десно} .тие-алигннцетер {цлеар: ботх; маргин-лефт: ауто;маргин-ригхт: ауто} .фуллвидтх {видтх: 100%! импортант} .алигнлефт {флоат: лефт; маргин: .375ем 1.75ем 1ем 0} .алигнригхт {флоат: ригхт; маргин: .375ем 0 1ем 1.75ем} .алигнцентер {цлеар: ботх; дисплаи: блоцк; маргин: 0 ауто 1.75ем; тект-алигн: центер; маргин-лефт: ауто; маргин-ригхт: ауто; маргин-топ: 6пк; маргин-боттом: 6пк} @медиа (мак -видтх: 767пк) {. алигнригхт, .алигнлефт {флоат: ноне; цлеар: ботх; дисплаи: блоцк; маргин: 0 ауто 1.75ем}}. цлеарфик: бефоре, .цлеарфик: афтер {цонтент: "\ 0020"; дисплаи : блоцк; хеигхт: 0; оверфлов: хидден} .цлеарфик: након {цлеар: ботх} .цлеарфик {зоом: 1} .тие-цонтаинер, # тие-враппер {висина: 100%; мин-висина: 650пк} .тие -цонтаинер {поситион: релативе; оверфлов: хидден} # тие-враппер {бацкгроунд: #ффф; поситион: релативе; з-индек: 108; хеигхт: 100%; маргин: 0 ауто} .цонтаинер-враппер {бацкгроунд: #ффф ; обруб: 1пк пуни ргба (0,0,0, .1); радијус обруба: 2пк; подлога: 30пк} #цонтент {маргин-топ:30пк} @медиа (мак-видтх: 991пк) {# цонтент {маргин-топ: 15пк}}. Сите-цонтент {-мс-ворд-врап: бреак-ворд; ворд-врап: бреак-ворд} .бокед-лаиоут # тие-враппер, .бокед-лаиоут .фикед-нав {мак-видтх: 1230пк} .бокед-лаиоут.враппер-хас-схадов # тие-враппер {бок-схадов: 0 1пк 7пк ргба (171,171,171, .5)} @медиа (мин-видтх: 992пк) {. бокед-лаиоут # маин-нав.фикед-нав, .бокед-лаиоут # тие-враппер {видтх: 95%}} @ медиа (мин-видтх: 992пк) {. урамљено -лаиоут # тие-враппер {маргин-топ: 25пк; маргин-боттом: 25пк}} @ медиа (мин-видтх: 992пк) {. бордер-лаиоут # тие-цонтаинер {маргин: 25пк} .бордер-лаиоут: афтер, .бордер-лаиоут: бефоре {бацкгроунд: наследите; цонтент: ""; дисплаи: блоцк; хеигхт: 25пк; лефт: 0; боттом: 0; поситион: фикед; видтх: 100%; з-индек: 110} .бордер- лаиоут: бефоре {топ: 0; боттом: ауто} .бордер-лаиоут.админ-бар: бефоре {топ: 32пк} .бордер-лаиоут # маин-нав.фикед-нав {лефт: 25пк; ригхт: 25пк; видтх: израчун (100% - 50пк)}}.заглавље теме {бацкгроунд: #ффф; поситион: релативе; з-индек: 999}. заглавље теме: после {цонтент: ""; дисплаи: табле; цлеар: ботх} .тхеме-хеадер.хас-схадов {бок- сенка: 0 0 10пк 5пк ргба (0,0,0, .1)}. тхеме-хеадер.топ-нав-белов .топ-нав {з-индек: 8} .лого-ров {поситион: релативе} .лого -цонтаинер {оверфлов: хидден} #лого {маргин-топ: 40пк; маргин-боттом: 40пк; дисплаи: блоцк; флоат: лефт} #лого имг {вертицал-алигн: миддле} #лого имг [срц * = '. свг '] {ширина: 100%! важно} # лого а {дисплаи: инлине-блоцк} #лого .х1-офф {поситион: абсолуте; топ: -9000пк; лефт: -9000пк} # лого.тект-лого а {цолор : # 08ф} # лого.тект-лого а: ховер {цолор: # 006дцц; опацити: .8} .лого-тект {фонт-сизе: 50пк; лине-хеигхт: 50пк; фонт-веигхт: 700} @медиа ( мак-видтх: 670пк) {. лого-тект {фонт-сизе: 30пк}}. лого_2к {дисплаи: ноне} @медиа само заслон и (-вебкит-мин-девице-пикел-ратио: 2), само екран и ( мин - омјер пиксела моз-уређаја: 2),само екран и (-о-мин-уређај-однос пиксела: 2/1), само екран и (мин-уређај-однос пиксела: 2), само екран и (мин-резолуција: 192дпи), само екран и ( мин-резолуција: 2дппк) {. лого_нормал {дисплаи: ноне} .лого_2к {дисплаи: инлине-блоцк}}. хеадер-лаиоут-2 #лого {флоат: ноне; тект-алигн: центер} .хеадер-лаиоут-2 # лого имг {маргин-ригхт: ауто; маргин-лефт: ауто} .хеадер-лаиоут-2 .лого-цонтаинер {видтх: 100%} @ медиа (мак-видтх: 991пк) {# тхеме-хеадер #лого {маргин: 10 пиксела 0! Важно; поравнање текста: лево; висина линије: 1} # заглавље теме # лого имг {ширина: аутоматски; макс. Ширина: 190 пиксела}} @ медији (максимална ширина: 479 пк) {# заглавље теме #лого имг {мак-видтх: 140пк; мак-хеигхт: 60пк! импортант}} @ медиа (мак-видтх: 991пк) {# тхеме-хеадер.мобиле-хеадер-центеред #лого {флоат: ноне; тект-алигн: центар}}. компоненте {флоат: десно} .компоненте> ли {позиција: релативно; флоат: десно; списак-стил: нема} .компоненте> ли.социал-ицонс-итем {маргин:0} .компоненте> ли> а {приказ: блок; позиција: релативна; ширина: 30пк; поравнање текста: центар; висина линије: наследство; величина фонта: 14пк; боја: # 777} .компоненте> ли> а : ховер, .цомпонентс> ли: ховер> а {цолор: # 08ф; з-индек: 2} .цомпонентс .аватар {радијус обруба: 100%; позиција: релативни; врх: 4пк; мак-ширина: 20пк}. компоненте а.фоллов-бтн {ширина: ауто; паддинг-лефт: 15пк; паддинг-ригхт: 15пк; оверфлов: хидден} .цомпонентс .фоллов-бтн [цласс * = фа -] {фонт-сизе: 13пк} .цомпонентс. фоллов-бтн .фоллов-тект {фонт-сизе: 12пк; маргин-лефт: 8пк; дисплаи: блоцк; флоат: ригхт} .цомпонентс .сеарцх-бар {видтх: ауто; бордер: солид ргба (0,0,0, .1); бордер-видтх: 0 1пк} .цомпонентс #сеарцх {поситион: релативе; бацкгроунд: 0 0} .цомпонентс # сеарцх-инпут {бордер: 0; маргин-боттом: 0; лине-хеигхт: наследите; видтх: 100%; позадина: 0 0; додавање: 0 35 пиксела 0 13 пиксела; радијус обруба: 0; димензије оквира: обод оквира; величина фонта: наследити}.компоненте # сеарцх-инпут: ховер {бацкгроунд: ргба (0,0,0, .03)}. цомпонентс # сеарцх-инпут: фоцус {бацкгроунд: ргба (0,0,0, .03); бок-схадов: ноне } .компоненте # сеарцх-субмит {позиција: апсолутно; десно: 0; врх: 0; ширина: 40пк; линија-висина: наследити; боја: # 777; позадина: 0 0; величина фонта: 15пк; подлога: 0; прелаз: боја .15с} .компоненте # сеарцх-субмит: ховер {цолор: # 08ф} # сеарцх-субмит .фа-спиннер {цолор: # 555; цурсор: дефаулт} .топ-нав-бокед .цомпонентс ли: фирст- итем.веатхер-мену-итем, .маин-нав-бокед .цомпонентс ли: фирст-цхилд.веатхер-мену-итем, .цомпонентс .сеарцх-бар +.-итем-мену {паддинг-ригхт: 10пк} .веатхер- ставка менија {дисплаи: флек; алигн-итемс: центер; паддинг-ригхт: 5пк; оверфлов: хидден} .веатхер-мену-итем: афтер {цонтент: 'т'; висибилити: хидден; видтх: 0} .веатхер- ставка менија .веатхер-врап {паддинг: 0; оверфлов: наследите; висина линије: 23пк}. итем-мену-итем .веатхер-прогноза-даи {дисплаи:блок; плутајуће: лево; ширина: аутоматско; подметач: 0 10 пиксела; висина линије: почетно} .веатхер-мену-итем .веатхер-форецаст-даи .веатхер-ицон {фонт-сизе: 26пк; маргин-боттом: 0} .веатхер-мену-итем .цити-дата {флоат: лефт; дисплаи: блоцк; фонт-сизе: 12пк} .веатхер-мену-итем .веатхер-цуррент-темп {фонт-сизе: 16пк; фонт-веигхт: 400} .веатхер-мену-итем .веатхер-цуррент-темп суп {фонт-сизе: 9пк; топ: -2пк} .веатхер-мену-итем .тхеме-ноте {паддинг: 0 10пк} .компоненте .тие-веатхер-видгет { боја: # 2ц2ф34} .маин-нав-дарк .маин-нав .тие-веатхер-видгет {цолор: #ффф} .топ-нав-дарк .топ-нав .тие-веатхер-видгет {цолор: #ааа}. компоненте .ицон-басецлоуд-бг: након {цолор: #ффф} .маин-нав-дарк .маин-нав .ицон-басецлоуд-бг: афтер {цолор: # 1ф2024} .топ-нав-дарк .топ-нав. ицон-басецлоуд-бг: након {цолор: # 27292д} .хеадер-лаиоут-1 # мену-цомпонентс-врап {дисплаи: флек; јустифи-цонтент: флек-енд} @медиа (мак-видтх: 991пк) {.хеадер-лаиоут-1 # маин-нав [цласс * = тие-цол-мд] {флоат: лефт; видтх: ауто}}. хеадер-лаиоут-1 .маин-мену-враппер {дисплаи: табле; видтх: 100% } .хеадер-лаиоут-1 #лого {лине-хеигхт: 1; флоат: лефт; маргин-топ: 20пк; маргин-боттом: 20пк} .хеадер-лаиоут-1 .хеадер-лаиоут-1-лого {дисплаи: табле -целл; вертицал-алигн: миддле; флоат: ноне} .хеадер-лаиоут-1 # мобиле-мену-ицон {десно: 0} .хеадер-лаиоут-2 # мену-цомпонентс-врап {дисплаи: флек; јустифи-цонтент : центер} .ис-хеадер-бг-ектенсион # тхеме-хеадер, .ис-хеадер-бг-ектенсион # тхеме-хеадер.хеадер-лаиоут-1 # маин-нав: нот (.фикед-нав) {бацкгроунд: 0 0! Важно; приказ: уграђени блок! Важно; ширина: 100%! Важно; бок-схадов: ниједно! Важно; прелаз: позадина .3с} .ис-хеадер-бг-ектенсион # тхеме-хеадер: бефоре, .ис -хеадер-бг-ектенсион # тхеме-хеадер.хеадер-лаиоут-1 # маин-нав: нот (.фикед-нав): бефоре {цонтент: ""; поситион: абсолуте; видтх: 100%; лефт: 0;десно: 0; горе: 0; висина: 150пк; позадинска слика: линеарни градијент (доле, прозирно, ргба (0,0,0, .5))} @ медији (максимална ширина: 991пк) {. ис- хеадер-бг-ектенсион # тие-враппер # тхеме-хеадер .лого-цонтаинер: нот (.фикед-нав) {бацкгроунд: 0 0; бок-схадов: ноне; прелаз: бацкгроунд .3с}}. ис-хеадер-бг -ектендед .хас-бацкгроунд .ис-фирст-сецтион {маргин-топ: -350пк! импортант} .ис-хеадер-бг-ектенсион .хас-бацкгроунд .ис-фирст-сецтион> * {паддинг-топ: 350пк! важно } .раинбов-лине {висина: 3пк; ширина: 100%; позиција: релативна; з-индекс: 2; позадина-слика: -вебкит-линеар-градијент (лево, # ф76570 0%, # ф76570 8%, # ф3а46б 8%, # ф3а46б 16%, # ф3а46б 16%, # ффд205 16%, # ффд205 24%, # ффд205 24%, # 1ббц9б 24%, # 1ббц9б 25%, # 1ббц9б 32%, # 14б9д5 32%, # 14б9д5 40%, # ц377е4 40%, # ц377е4 48%, # ф76570 48%, # ф76570 56%, # ф3а46б 56%, # ф3а46б 64%, # ффд205 64%, # ффд205 72%, # 1ббц9б 72%, # 1ббц9б 80%, # 14б9д5 80%, # 14б9д5 80%, # 14б9д5 89%,# ц377е4 89%, # ц377е4 100%); бацкгроунд-имаге: линеарни градијент (десно, # ф76570 0%, # ф76570 8%, # ф3а46б 8%, # ф3а46б 16%, # ф3а46б 16%, # ффд205 16 %, # ффд205 24%, # ффд205 24%, # 1ббц9б 24%, # 1ббц9б 25%, # 1ббц9б 32%, # 14б9д5 32%, # 14б9д5 40%, # ц377е4 40%, # ц377е4 48%, # ф76570 48 %, # ф76570 56%, # ф3а46б 56%, # ф3а46б 64%, # ффд205 64%, # ффд205 72%, # 1ббц9б 72%, # 1ббц9б 80%, # 14б9д5 80%, # 14б9д5 80%, # 14б9д5 89 %, # ц377е4 89%, # ц377е4 100%)}. топ-нав {бацкгроунд-цолор: #ффф; поситион: релативе; з-индек: 10; лине-хеигхт: 35пк; бордер: 1пк солид ргба (0,0 , 0, .1); бордер-видтх: 1пк 0; цолор: # 2ц2ф34} .маин-нав-белов.топ-нав-абове .топ-нав {бордер-топ-видтх: 0} .топ-нав а: нот (.буттон): нот (: ховер) {цолор: # 2ц2ф34} .топ-нав .цомпонентс> ли: ховер> а {цолор: # 08ф}. омот горње траке {дисплаи: флек; мин-хеигхт: 35пк} .топ-нав.хас-мену .топбар-враппер, .топ-нав.хас-цомпонентс .топбар-враппер {дисплаи: блоцк} .топ-нав .тие-алигнлефт ,.топ-нав .тие-алигнригхт {флек-гров: 1; поситион: релативе} .топ-нав.хас-бреак-невс .тие-алигнлефт {флек: 1 0 100пк} .топ-нав.хас-бреак-невс. тие-алигнригхт {флек-гров: 0; з-индек: 1} .топ-нав.хас-дате-цомпонентс .тие-алигнлефт .цомпонентс> ли: фирст-цхилд: нот (.сеарцх-бар) ,. топ- нав.хас-дате-цомпонентс-мену .цомпонентс> ли: фирст-цхилд: нот (.сеарцх-бар) ,. топ-нав-бокед .топ-нав.хас-цомпонентс .цомпонентс> ли: фирст-цхилд: нот (.сеарцх-бар) {бордер-видтх: 0} @медиа (мин-видтх: 992пк) {. хеадер-лаиоут-1.топ-нав-белов: нот (.хас-схадов) .топ-нав {бордер- ширина: 0 0 1пк}}. топбар-данас-датум {флоат: лефт; паддинг-ригхт: 15пк; фонт-сизе: 11пк; флек-схринк: 0} .топбар-тодаи-дате: бефоре {цонтент: "\ ф017 "} .топ-мену .мену а {паддинг: 0 10пк} .топ-мену .мену ли: ховер> а {цолор: # 08ф} .топ-мену .мену ул {дисплаи: ноне; поситион: абсолуте; бацкгроунд: #ффф} .топ-мену .мену ли: ховер>ул {дисплаи: блоцк} .топ-мену .мену ли {поситион: релативе} .топ-мену .мену ул.суб-мену а {видтх: 180пк; лине-хеигхт: 20пк; паддинг: 7пк 15пк} .тие-алигнригхт .топ-мену {флоат: ригхт; бордер-видтх: 0 1пк} .топ-мену .мену .тие-цуррент-мену> а {цолор: # 08ф} @медиа (мин-видтх: 992пк) {. топ-нав -у кутији .топ-нав {бацкгроунд: 0 0! важно; бордер-видтх: 0} .топ-нав-бокед .топбар-тодаи-дате {паддинг: 0 15пк} .топ-нав-бокед .топ-нав {бацкгроунд : 0 0; бордер-видтх: 0} .топ-нав-бокед .топбар-враппер {бацкгроунд: #ффф; бордер: 1пк солид ргба (0,0,0, .1); бордер-видтх: 0 1пк 1пк; ширина: 100%}. топ-нав-бокед.маин-нав-абове.топ-нав-белов: нот (.хеадер-лаиоут-1) .топбар-враппер {бордер-видтх: 1пк} .топ-нав-бокед .хас-схадов.топ-нав-белов .топбар-враппер, .топ-нав-бокед.хас-схадов.топ-нав-белов-маин-нав .топбар-враппер {бордер-видтх: 1пк 1пк 0! импортант} .топ-нав-бокед.маин-нав-белов.топ-нав-белов-маин-нав.хас-бреак-невс .топбар-враппер {бордер-лефт-видтх: 0! импортант} .топ-нав-бокед .хас-мену .топбар-враппер, .топ-нав-бокед .хас-цомпонентс .топбар-враппер { бордер-видтх: 0 1пк 1пк} .топ-нав-бокед .тие-алигнригхт .сеарцх-бар {бордер-ригхт-видтх: 0} .топ-нав-бокед .тие-алигнлефт .сеарцх-бар {бордер-лефт- ширина: 0} .топ-нав-бокед .хас-дате-цомпонентс .тие-алигнлефт .сеарцх-бар, .топ-нав-бокед .хас-дате-цомпонентс-мену .тие-алигнлефт .сеарцх-бар {бордер- лефт-видтх: 1пк}}. топ-нав .тие-алигнлефт .цомпонентс, .топ-нав .тие-алигнлефт .цомпонентс> ли {флоат: лефт} .топ-нав .тие-алигнлефт .цом-суб-мену { десно: ауто; лево: -1пк} .топ-нав-дарк .топ-нав {бацкгроунд-цолор: # 2ц2е32; цолор: #ааа} .топ-нав-дарк # топ-нав, .топ-нав-дарк # топ-нав .топбар-враппер {бордер-видтх: 0} .топ-нав-дарк .топ-нав * {бордер-цолор: ргба (255,255,255, .1)}. топ-нав-дарк .топ-нав .бреакинг а {цолор: #ааа}.топ-нав-дарк .топ-нав .бреакинг а: ховер {цолор: #ффф} .топ-нав-дарк .топ-нав .цомпонентс> ли> а, .топ-нав-дарк .топ-нав .цомпонентс> ставка ли.социал-ицонс .социал-линк: нот (: ховер) спан {цолор: #ааа} .топ-нав-дарк .топ-нав .цомпонентс> ли: ховер> а {цолор: #ффф} .топ -нав-дарк .топ-нав .топ-мену ли а {цолор: #ааа; бордер-цолор: ргба (255,255,255, .04)}. топ-нав-дарк .топ-мену ул {бацкгроунд: # 2ц2е32}. топ-нав-дарк .топ-мену ли: ховер> а {бацкгроунд: ргба (0,0,0, .1); цолор: # 08ф} .топ-нав-дарк.топ-нав-бокед .топ-нав {бацкгроунд-цолор: транспарент} .топ-нав-дарк.топ-нав-бокед .топбар-враппер {бацкгроунд-цолор: # 2ц2е32} .топ-нав-дарк.топ-нав-бокед.топ-нав-абове. маин-нав-белов .топбар-враппер {бордер-видтх: 0} @медиа (мак-видтх: 991пк) {. топ-нав: нот (.хас-бреак-невс) ,. топбар-тодаи-дате, .топ -мену, .заглавље теме .компоненте {дисплаи: ноне} .ис-хеадер-лаиоут-1 .топ-нав-белов .топ-нав.хас-бреак-невс {бордер-топ-видтх: 0}}. бреак {флоат: лефт; видтх: 100%; хеигхт: 35пк; лине-хеигхт: 35пк} .бреакинг-титле {паддинг: 0 10пк; дисплаи: блоцк ; флоат: лефт; цолор: #ффф; фонт-сизе: 12пк; поситион: релативе} .бреакинг-титле спан {поситион: релативе; з-индек: 1} .бреакинг-титле спан.фа {дисплаи: ноне} @медиа (мак-видтх: 600пк) {. бреак-титле спан.фа {дисплаи: инлине-блоцк} .бреакинг-титле .бреакинг-титле-тект {дисплаи: ноне}}. бреак-титле: бефоре {цонтент: ""; бацкгроунд: # ф05555; видтх: 100%; хеигхт: 100%; поситион: абсолуте; лефт: 0; топ: 0; з-индек: 0} .бреакинг-невс {дисплаи: ноне} .тицкер-враппер.хас-јс {маргин: 0; паддинг: 0; хеигхт: 35пк; дисплаи: блоцк; оверфлов: хидден; поситион: релативе; паддинг-ригхт: 20пк} @медиа (мин-видтх: 480пк) {. цонтролс-ис-ацтиве .тицкер- враппер.хас-јс {паддинг-ригхт: 70пк}}. тицкер {видтх: 100%; хеигхт: 35пк; дисплаи: блоцк; поситион: релативе; оверфлов: хидден}.тицкер-цонтент {дисплаи: ноне; лефт: 10пк; лине-хеигхт: 35пк; поситион: абсолуте; бацкгроунд-цолор: #ффф; оверфлов: хидден; вхите-спаце: новрап; ворд-врап: нормал; тект-оверфлов: елипсис ; мак-видтх: цалц (100% - 10пк); видтх: ауто} .топ-нав-дарк .тицкер-цонтент {бацкгроунд-цолор: # 2ц2е32} .тицкер-цонтент: фоцус {оутлине: ноне} .тицкер-цонтент .ис-паузиран {трансформисање: ниједан! важан} .тицкер-свипе {положај: апсолутни; горњи: 0; леви: 10пк; приказ: блок; ширина: калц (100% - 10пк); висина: 35пк} .тицкер-свипе распон {маргин-лефт: 1пк; хеигхт: 35пк; видтх: 7пк; дисплаи: блоцк} .тицкер-свипе спан: афтер {цонтент: "_"}. тицкер-цонтент, .тицкер-свипе {бацкгроунд-цолор: #ффф } .топ-нав-дарк .тицкер-цонтент, .топ-нав-дарк .тицкер-свипе, .бок-дарк-скин .тицкер-цонтент, .бок-дарк-скин .тицкер-свипе {бацкгроунд-цолор: # 2ц2е32} .бреакинг-невс-нав {позиција: апсолутно; десно: 0; додавање-десно: 8пк; тип стила листе: ниједан; висина:35пк} заглавље: не (.топ-нав-бокед) .хас-бреакинг .бреакинг-невс-нав {паддинг: 0} @медиа (мак-видтх: 479пк) {. Бреакинг-невс-нав {дисплаи: ноне}} .бреакинг-невс-нав ли {паддинг: 0; маргин: 6пк 0 6пк 7пк; флоат: лефт; цурсор: поинтер; хеигхт: 21пк; видтх: 21пк; дисплаи: блоцк; лине-хеигхт: 19пк; тект-алигн: центер ; радијус обруба: 2пк; обод: 1пк чврсти ргба (0,0,0, .1); прелаз: .3с} .бок-дарк-скин .бреакинг-невс-нав ли, .топ-нав-дарк .бреакинг -невс-нав ли {бордер-цолор: ргба (255,255,255, .1)}. бреак-невс-нав ли: афтер {опацити: .8; дисплаи: инлине-блоцк; цонтент: "\ ф04ц"; фонт-фамили: „Фонтавесоме“}. Најновије вести-нав ли: ховер {бацкгроунд-цолор: # ф05555; бордер-цолор: # ф05555; цолор: #ффф} .бреакинг-невс-нав ли: ховер: афтер {опацити: 1}. бреак-невс-нав ли.јнт-прев: после {цонтент: "\ ф104"}. бреак-невс-нав ли.јнт-нект: афтер {цонтент: "\ ф105"}. горе-доле-контроле.бреак-невс-нав ли: након {трансформ: ротате (90дег)}. тицкер-дир-лефт .тицкер-цонтент, .тицкер-дир-лефт .тицкер {флоат: лефт} .тицкер-дир-ригхт .тицкер-цонтент , .тицкер-дир-ригхт .тицкер {флоат: ригхт} .маин-нав-враппер {поситион: релативе; з-индек: 4} .маин-нав-белов.топ-нав-белов-маин-нав .маин- нав-враппер {з-индек: 9} .маин-нав-абове.топ-нав-белов .маин-нав-враппер {з-индек: 10} .маин-нав {поситион: релативе; бордер: 1пк солид ргба ( 0,0,0, .1); бордер-видтх: 1пк 0} .маин-мену-враппер {бордер: 0 солид ргба (0,0,0, .1); поситион: релативе} @медиа (мин-видтх : 992пк) {. Хеадер-мену {флоат: лефт} .хеадер-мену .мену ли {дисплаи: блоцк; флоат: лефт} .хеадер-мену .мену а {дисплаи: блоцк; поситион: релативе} .хеадер-мену. мену .суб-а а {паддинг: 8пк 10пк} .хеадер-мену .мену а: ховер, .хеадер-мену .мену ли: ховер> а {з-индек: 2} .хеадер-мену .мену ул {бок- сенка: 0 2пк 5пк ргба (0,0,0, .1)}. заглавље-мени.мени ул ли {позиција: релативно} .хеадер-мену .мену ул а {бордер-видтх: 0 0 1пк; прелаз: .15с} .хеадер-мену .мену ул ул {паддинг-топ: 0; топ: 0; лефт : 100%} # маин-нав {з-индек: 9; лине-хеигхт: 60пк} .топ-нав-белов-маин-нав # маин-нав .маин-мену> ул> ли, .хеадер-лаиоут-1 .топ-нав-белов # маин-нав .маин-мену> ул> ли {бордер-боттом: 0; маргин-боттом: 0} .маин-мену .мену а {прелаз: .15с} .маин-мену .мену > ли> а {паддинг: 0 14пк; фонт-сизе: 13пк; фонт-веигхт: 600} .маин-мену .мену> ли> .мену-суб-цонтент {бордер-топ: 2пк солид # 08ф} .маин- мену .мену> ли.тие-цуррент-мену {бордер-боттом: 5пк солид # 08ф; маргин-боттом: -5пк} .маин-мену .мену> ли.тие-цуррент-мену> а: афтер {цонтент: " "; ширина: 20 пиксела; висина: 2 пиксела; позиција: апсолутна; маргина-топ: 17 пиксела; лево: 50%; горе: 50%; доле: аутоматски; десно: аутоматски; трансформиши: транслатеКс (-50%) транслатеИ (-50 %); позадина: # 2ц2ф34; прелаз: .3с} .главни мени.мени> ли.ис-ицон-онли> а {паддинг: 0 20пк; лине-хеигхт: наследите} .маин-мену .мену> ли.ис-ицон-онли> а: афтер, .маин-мену .мену> ли .ис-ицон-онли> а: бефоре {дисплаи: ноне} .маин-мену .мену> ли.ис-ицон-онли> а .фа {сизе-фонт: 160%; трансформ: транслатеИ (15%)}. главни мени .мену ул {лине-хеигхт: 20пк; з-индек: 1} .маин-мену .мену .суб-мену .фа, .маин-мену .мену .мега-рецент-феатуред-лист .фа ,. главни мени .мену .мега-линк-цолумн .фа, .маин-мену .мену .мега-цат-море-линкс .фа {видтх: 20пк} .маин-мену .мену-суб-цонтент {дисплаи: ноне; подлога: 0; ширина: 200пк; позиција: апсолутна; бок-схадов: 0 2пк 2пк ргба (0,0,0, .15)}. главни мени .мену-под-садржај а {ширина: 200пк} .главни- мени ул ли: ховер> .мену-под-садржај, .главни мени ул ли [ариа-проширен = тачно]> ул, .главни мени ул ли [ариа-проширен = тачно]>. мега-мени-блок { приказ: блок; з-индекс: 1} нав.маин-нав .мену> ли.тие-цуррент-мену> а, нав.маин-нав .мену> ли: ховер> а {бацкгроунд-цолор: # 08ф; цолор: #ффф} .хеадер-лаиоут-1 .маин-мену-врап .мену> ли: онли-цхилд: нот (.мега- мени) {поситион: релативе} .хеадер-лаиоут-1 .маин-мену-врап .мену> ли: онли-цхилд> .мену-под-садржај {десно: 0; лево: ауто} .хеадер-лаиоут-1. маин-врап .мену> ли: онли-цхилд> .мену-суб-цонтент ул {лефт: ауто; ригхт: 100%} нав.маин-нав .цомпонентс> ли> а: нот (.фоллов-бтн) {видтх: 35пк} нав.маин-нав .цомпонентс> ли: ховер> а {цолор: # 08ф} .маин-нав-дарк .маин-нав {бацкгроунд: # 1ф2024; бордер-видтх: 0} .маин-нав -дарк .маин-нав .сеарцх-бар {бордер-цолор: ргба (255,255,255, .07)}. маин-нав-дарк .маин-нав .цомпонентс> ли> а {цолор: #ффф} .маин-нав- дарк .маин-нав .цомпонентс> ли.социал-ицонс-итем .социал-линк: нот (: ховер) спан {цолор: #ффф} .маин-нав-дарк .маин-нав.фикед-нав {бацкгроунд-цолор : ргба (31,32,36, .95)}. маин-нав-дарк .маин-мену.мени> ли а {боја: #ффф} .маин-нав-дарк .маин-мену .мену ул ли: ховер> а, .маин-нав-дарк .маин-мену .мену ул.цуррент-мену-итем: не (.мега-линк-цолумн)> а {цолор: # 08ф} .маин-нав-дарк .маин-мену .мену-суб-цонтент {бацкгроунд: # 1ф2024; цолор: #ффф} .маин-нав-дарк .маин-мену .мену ул а, .маин-нав-дарк .маин-мену .мега-цат-враппер, .маин-нав-дарк .мега-цат-море-линкс> ли а {бордер-цолор: ргба ( 255,255,255, .04)}. Маин-нав-дарк .мега-рецент-феатуред-лист: афтер {бацкгроунд: ргба (0,0,0, .08)}. Маин-нав-дарк.маин-нав-бокед. маин-нав .маин-омот менија {бацкгроунд-цолор: # 1ф2024} .маин-нав-дарк .цатс-вертицал, .маин-нав-дарк ул.цатс-хоризонтал ли а {бацкгроунд: ргба (0,0, 0, .2)}. Маин-нав-дарк ул.цатс-хоризонтал ли а {бордер: ноне} .маин-нав-дарк ул.цатс-вертицал ли а.ис-ацтиве, .маин-нав-дарк ул. мачке-вертикално ли а: ховер {бацкгроунд: # 1ф2024} .маин-нав-лигхт .маин-нав {бацкгроунд-цолор:#ффф; цолор: # 2ц2ф34} .маин-нав-лигхт .маин-нав .мену-суб-цонтент {бацкгроунд: #ффф} .маин-нав-лигхт .маин-нав .мену ул ли: ховер> а ,. маин-нав-лигхт .маин-нав .компоненте ли а: ховер, .маин-нав-лигхт .маин-нав .мену ул ли.цуррент-мену-итем: нот (.мега-линк-цолумн)> а {цолор : # 08ф} .маин-нав-лигхт .маин-нав .мену а, .маин-нав-лигхт .маин-нав .компоненте ли а {цолор: # 2ц2ф34} .маин-нав-лигхт .маин-нав .цомпонентс ли а.буттон: ховер, .маин-нав-лигхт .маин-нав .цомпонентс ли а.цхецкоут-буттон {цолор: #ффф} .маин-нав-лигхт .маин-нав.фикед-нав {бацкгроунд-цолор: ргба (255,255,255, .95)}. маин-нав-лигхт .цатс-вертицал {бацкгроунд: ргба (0,0,0, .03)}. маин-нав-лигхт ул.цатс-вертицал ли а.ис-ацтиве , .маин-нав-лигхт ул.цатс-вертицал ли а: ховер {бацкгроунд: #ффф} .маин-нав-лигхт .мега-мену .пост-мета, .маин-нав-лигхт .мега-мену .пост- мета а: нот (: ховер) {цолор: ргба (0,0,0 ,.5)} # стицки-лого {оверфлов: хидден; флоат: лефт; вертицал-алигн: миддле} # стицки-лого а {лине-хеигхт: 1; дисплаи: инлине-блоцк} # стицки-лого имг {поситион: релативе; вертикално поравнање: средина; подлога: 8пк 10пк; врх: -1пк; мак-висина: 50пк} .јуст-бефоре-стицки # стицки-лого имг, .хеадер-лаиоут-1 # стицки-лого имг {паддинг: 0} .хеадер-лаиоут-1: нот (.хас-цустом-стицки-лого) # стицки-лого {дисплаи: ноне} .тхеме-хеадер # стицки-лого имг {непрозирност: 0; видљивост: скривена; ширина: 0! важно ; трансформација: транслатеИ (75%); транзиција: трансформација .3с кубни-безиер (.55,0, .1,1), непрозирност .6с кубни-безиер (.55,0, .1,1)}. тхеме- хеадер.хеадер-лаиоут-1: нот (.хас-цустом-стицки-лого) # стицки-лого имг {прелаз: нема} .тхеме-хеадер: нот (.хеадер-лаиоут-1) # маин-нав: нот ( .фикед-нав) # стицки-лого имг {маргин-лефт: -20пк} .хеадер-лаиоут-1 .флек-плацехолдер {флек-гров: 1}} @ медиа (мак-видтх: 991пк) {# стицки-лого {дисплаи: ноне}}.заглавље теме .фикед-нав {позиција: фиксно; ширина: 100%; горе: 0; дно: аутоматски! важно; з-индекс: 100; ће се променити: трансформисати; трансформисати: транслатеИ (-100%); прелаз: трансформ .3с; бок-схадов: 0 4пк 2пк -2пк ргба (0,0,0, .1); бордер-видтх: 0; бацкгроунд-цолор: ргба (255,255,255, .95)}. хеадер теме .фикед- нав: нот (.јуст-бефоре-стицки) {висина линије: 60пк! важно} @медиа (мин-ширина: 992пк) {. хеадер теме .фикед-нав: нот (.јуст-бефоре-стицки) .хеадер -лаиоут-1-лого {дисплаи: ноне}}. хеадер теме .фикед-нав: нот (. јуст-бефоре-стицки) # стицки-лого имг {непрозирност: 1; видљивост: видљива; ширина: аутоматски! важно; трансформ: транслатеИ (0)} @ медиа (мин-видтх: 992пк) {. хеадер-лаиоут-1: нот (.јуст-бефоре-стицки): нот (.хас-цустом-стицки-лого) .фикед-нав # стицки-лого {дисплаи: блоцк}}. админ-бар .тхеме-хеадер .фикед-нав {топ: 32пк} @медиа (мак-видтх: 782пк) {. админ-бар .тхеме-хеадер .фикед-нав {топ :46пк}} @ медиа (мак-видтх: 600пк) {. Админ-бар .тхеме-хеадер .фикед-нав {топ: 0}} @ медиа (мин-видтх: 992пк) {. Бордер-лаиоут .тхеме-хеадер. фикед-нав {топ: 25пк} .бордер-лаиоут.админ-бар .тхеме-хеадер .фикед-нав {топ: 57пк}}. тхеме-хеадер .фикед-нав .цонтаинер {опацити: .95} .тхеме-хеадер .фикед-нав .маин-мену-враппер, .тхеме-хеадер .фикед-нав .маин-мену {бордер-топ: 0} .тхеме-хеадер .фикед-нав.фикед-унпиннед: нот (.дефаулт-бехавио- моде) .маин-мену .мену> ли.тие-цуррент-мену {бордер-боттом-видтх: 0; маргин-боттом: 0} .тхеме-хеадер .фикед-нав.унпиннед-но-прелаз {прелаз: нема} .тхеме-хеадер .фикед-пиннед, .тхеме-хеадер .дефаулт-бехавиоур-моде.фикед-унпиннед {трансформ: транслате3д (0,0,0)} @ медиа (мак-видтх: 991пк) {. хеадер теме. фикед-нав {прелаз: нема} .фикед-нав.лого-цонтаинер.стицки-уп, .фикед-нав.лого-цонтаинер.стицки-нав-слиде.стицки-довн, .фикед-нав # маин-нав.стицки -уп ,.фикед-нав # маин-нав.стицки-нав-слиде.стицки-довн {прелазак: трансформиши .4с лакоћу}. стицки-типе-слиде .фикед-нав.лого-цонтаинер.стицки-нав-слиде-висибле, .стицки -типе-слиде .фикед-нав # маин-нав.стицки-нав-слиде-висибле {трансформ: транслатеИ (0)}. фикед-нав.дефаулт-бехавиоур-моде {трансформ: ноне! импортант}} @ медиа (мин -видтх: 992пк) {. маин-нав-бокед .маин-нав {бордер-видтх: 0} .маин-нав-бокед .маин-мену-враппер {флоат: лефт; видтх: 100%}. маин-нав- у кутији .маин-мену-враппер .сеарцх-бар {бордер-ригхт-видтх: 0} .маин-нав-бокед.маин-нав-лигхт .маин-мену-враппер {бордер-видтх: 1пк; бацкгроунд-цолор: # ффф} .дарк-скин .маин-нав-бокед.маин-нав-лигхт .маин-мену-враппер {бордер-видтх: 0} .маин-нав-бокед.маин-нав-лигхт .фикед-нав .маин- омот менија {бордер-цолор: транспарент} .маин-нав-абове.топ-нав-абове # маин-нав: нот (.фикед-нав) {топ: -1пк} .маин-нав-белов.топ-нав -доле # маин-нав: нот (.фикед-нав) {боттом: -1пк} .дарк-скин .маин-нав-белов.топ-нав-абове # маин-нав {бордер-видтх: 0} .дарк-скин .маин-нав-белов.топ- нав-белов-маин-нав # маин-нав {бордер-топ-видтх: 0}}. маин-нав-бокед .маин-нав: нот (.фикед-нав) ,. маин-нав-бокед .фикед-нав .маин-мену-враппер, .тхеме-хеадер: нот (.маин-нав-бокед) .фикед-нав .маин-мену-враппер {бацкгроунд-цолор: транспарент! импортант} @медиа (мин-видтх: 992пк) { .хеадер-лаиоут-1.маин-нав-белов.топ-нав-абове .маин-нав {маргин-топ: -1пк} .хеадер-лаиоут-1.маин-нав-белов.топ-нав-абове .топ -нав {бордер-топ-видтх: 0} .хеадер-лаиоут-1.маин-нав-белов.топ-нав-абове .бреакинг-титле {топ: 0; маргин-боттом: -1пк}}. лаиоут хеадер -1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав-враппер {з-индек: 9} .хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов- маин-нав .маин-нав {маргин-боттом: -1пк; боттом: 0; бордер-топ-видтх: 0} @медиа (мин-видтх: 992пк) {. хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .топ-нав {маргин-топ: -1пк}}. хеадер-лаиоут-1.хас-схадов: нот (.топ-нав-белов) .маин -нав {бордер-боттом: 0! импортант} # тхеме-хеадер.хеадер-лаиоут-1> див: онли-цхилд нав {бордер-видтх: 0! импортант} @медиа само заслон и (мин-ширина: 992пк) и (мак-видтх: 1100пк) {. маин-нав .мену> ли: нот (.ис-ицон-онли)> а {паддинг-лефт: 7пк; паддинг-ригхт: 7пк} .маин-нав .мену> ли: не (.ис-ицон-онли)> а: пре {дисплаи: ноне} .маин-нав .мену> ли.ис-ицон-онли> а {паддинг-лефт: 15пк; паддинг-ригхт: 15пк}}. -тини-лабел {фонт-сизе: 10пк; бордер-радиус: 10пк; паддинг: 2пк 7пк 3пк; маргин-лефт: 3пк; лине-хеигхт: 1; поситион: релативе; топ: -1пк} .мену-тини-лабел .мену-тини-цирцле {бордер-радиус: 100%} @ медиа (мак-видтх: 991пк) {# хеад-тие-враппер хеадер # тхеме-хеадер {бок-схадов: ноне; бацкгроунд: 0 0! импортант} .лого- контејнер, .хеадер-лаиоут-1 .маин-нав {бордер-видтх: 0;бок-схадов: 0 4пк 2пк -2пк ргба (0,0,0, .1)}. хеадер-лаиоут-1.топ-нав-белов .маин-нав: нот (.фикед-нав) {бок-схадов: нема} .ис-хеадер-лаиоут-1.хас-хеадер-ад .топ-нав-белов .маин-нав {бордер-боттом-видтх: 1пк} .лого-цонтаинер, .хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: #ффф} .дарк-скин .лого-цонтаинер, .маин-нав-дарк.хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: # 1ф2024} .дарк-скин # тхеме-хеадер. лого-цонтаинер.фикед-нав {бацкгроунд-цолор: ргба (31,32,36, .95)}. хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер-лаиоут-1 # мену-цомпонентс-врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав -враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {видтх: 100%}}топ-нав-белов .маин-нав {бордер-боттом-видтх: 1пк} .лого-цонтаинер, .хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: #ффф} .дарк-скин .лого-цонтаинер, .маин-нав-дарк.хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: # 1ф2024} .дарк-скин # тхеме-хеадер .лого-цонтаинер.фикед-нав {бацкгроунд-цолор: ргба (31,32 , 36, .95)}. Хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер- лаиоут-1 # мену-цомпонентс-врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав-враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {ширина: 100%}}топ-нав-белов .маин-нав {бордер-боттом-видтх: 1пк} .лого-цонтаинер, .хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: #ффф} .дарк-скин .лого-цонтаинер, .маин-нав-дарк.хеадер-лаиоут-1 .маин-нав {бацкгроунд-цолор: # 1ф2024} .дарк-скин # тхеме-хеадер .лого-цонтаинер.фикед-нав {бацкгроунд-цолор: ргба (31,32 , 36, .95)}. Хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер- лаиоут-1 # мену-цомпонентс-врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав-враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {ширина: 100%}}хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер-лаиоут-1 # мену-цомпонентс- врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав-враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {видтх: 100%}}хеадер-лаиоут-1.маин-нав-белов.топ-нав-белов-маин-нав .маин-нав {маргин-боттом: 0} # стицки-нав-маск, .хеадер-лаиоут-1 # мену-цомпонентс- врап, .хеадер-лаиоут-3 .маин-нав-враппер, .хеадер-лаиоут-2 .маин-нав-враппер {дисплаи: ноне} .маин-мену-враппер .тие-алигнлефт {видтх: 100%}}
A network attached storage (NAS) solution can be a godsend for those of you looking for ways to optimize and protect your data storage – whether it’s for your home or for your office.
But deciding on the ideal network attached storage is no easy task, especially if you are not tech savvy or an IT professional. When you search for a NAS-drive online, the market is dominated by QNAP and Synology mainly.
There’s a reason for this dominance – releases by these two companies have improved user experience and specialist hardware dedicated to serving the needs of storage.
Избор правог НАС уређаја може да вас застраши, јер не желите да се заглавите са уређајем који пар година није опремљен за ваше потребе. У покушају да спасимо неке од вас да не донесете погрешну одлуку, разложили смо две марке на различите факторе како бисмо вам помогли да одлучите који НАС уређај највише одговара вашим потребама.
Напомена: Ако купујете НАС који се користи у вашем дому, погледајте нашу листу са НАЈБОЉИМ НАС уређајима за кућну употребу.
Прегледајте наше другопласирано

друго

место,

такође сјајно

и одлично

Наслов Синологи 2 лежишта НАС ДискСтатион ДС218ј (без диска) КНАП ТС-251 2-одељак Персонал Цлоуд НАС, Интел 2.41ГХз двојезгрени процесор са транскодирањем медија (ТС-251-УС) Синологи 4 лежишта НАС ДискСтатион ДС418ј (без диска) КНАП ТС-251А НАС-ДАС са 2 одељка за лични облак НАС / ДАС са УСБ директним приступом, ХДМИ локални екран (ТС-251А-2Г-УС) Дробо 5Н2: 5-одељни низ са мрежним прикључком (НАС), 2Кс гигабитна Етхернет порта (ДРДС5А21) меморија 512 МБ ДДР3 1 ГБ ДДР3Л РАМ-а (прошириво до 8 ГБ) и 512 МБ ДОМ Фласх меморије 1 ГБ ДДР4 2 ГБ, надоградиво може користити 4 ГБ к 2 2 ГБ ДДР3 Стораге Дриве Леедс-а 2 2к међусобно замењиве тацне 4 2-лежишна 5-лежишна ЦПУ Марвелл Армада 385 88Ф6820 32-битни двојезгрени 1,3 ГХз Интел Целерон процесор (2,41 ГХз, двојезгрени) 64-битни двојезгрени 1,4 ГХз процесор 14нм Интел® Целерон® Н3060 двојезгрени 1,6 ГХз (до 2,48 ГХз) Марвелл Армада КСП четверојезгарни 1.6 ГХз максимални унутрашњи сирови капацитет 24 ТБ (погон од 12 ТБ к 2) (Капацитет се може разликовати у зависности од типа РАИД-а) 20 ТБ (ХДД од 10 ТБ к 2) (Капацитет може варирати од типа РАИД-а) 48 ТБ (погон од 12 ТБ к 4) (Капацитет могу се разликовати у зависности од типа РАИД-а) 24 ТБ 50 ТБ Максимална величина појединачне запремине 16 ТБ 10 ТБ Подржани РАИД: 0/1 / ЈБОД (појединачни дискови) Преко 40 ТБ необрађеног капацитета за једну запремину. Ниво буке 20,6 дБ (А) 12 ТБ 10 ТБ Спољни портови 1 к РЈ - 45 1ГбЕ ЛАН порт, 2 к УСБ 3.0 порта 2к Гигабит РЈ-45 Етхернет порта, 2к УСБ 3.0 порта (1 предњи, 1 задњи), 2к УСБ 2.0 порта (задњи); Подржава УСБ штампач, погон оловке и УСБ УПС итд., 1к ХДМИ 1к РЈ-45 1ГбЕ ЛАН порт, 2к УСБ 3.0 порт 2 к Гигабит РЈ45 ЛАН порт, 3 к УСБ 3.0 портови (Фронт: 1, Реар: 2), 1к СД Читач картица, 1к ХДМИ мак. резолуција 3840 к 2160 @ 30Хз, прикључак за 3,5 мм линијски излаз (за појачала или звучнике), 3,5 мм улазни прикључак за микрофон (за динамички микрофон),2 к Гигабит Етхернет подржани РАИД типови Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1 РАИД 0,1, ЈБОД, појединачни Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1, РАИД 5, РАИД 6, РАИД 10 РАИД 0,1, ЈБОД, појединачни РАИД 6 еквивалента Рецензије 1,331 Рецензије 260 Рецензије 87 Рецензије 89 Рецензије 159 Рецензије Детаљи о оцени ВИДИ ВИДИ ВИДИ ВИДИ ВИДИ ТО Наш избор Преглед

Наслов Синологи 2 лежишта НАС ДискСтатион ДС218ј (Дисклесс) Меморија 512 МБ ДДР3 Стораге Дриве Баи 2 ЦПУ Марвелл Армада 385 88Ф6820 32-Бит Дуал Цоре 1,3 ГХз Макимум Интернал Рав Цапацити 24 ТБ (12 ТБ дриве к 2) (Капацитет се може разликовати у зависности од РАИД типова ) Максимална величина јединствене запремине 16 ТБ Спољни портови 1 к РЈ - 45 1ГбЕ ЛАН порт, 2 к УСБ 3.0 порта Подржани типови РАИД-а Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1 Рецензије 1.331 Рецензија Детаљи о оцени ВИДИ ИТ Други преглед

Наслов КНАП ТС-251 2-Баи Персонал Цлоуд НАС, Интел 2.41ГХз двојезгрени ЦПУ са транскодирањем медија (ТС-251-УС) Меморија 1ГБ ДДР3Л РАМ-а (прошириво до 8ГБ) и 512МБ ДОМ Фласх меморијских простора за складиштење података 2к Хот-сваппабле лежишта ЦПУ Интел Целерон процесор (2,41 ГХз, двојезгрени) Максимални унутрашњи сирови капацитет 20 ТБ (10 ТБ ХДД к 2) (Капацитет се може разликовати у зависности од типа РАИД-а) Максимална величина једне запремине 10 ТБ Подржани РАИД: 0/1 / ЈБОД Дискови) Спољни портови 2к Гигабит РЈ-45 Етхернет портови, 2к УСБ 3.0 порта (1 предњи, 1 задњи), 2к УСБ 2.0 порта (задњи); Подржава УСБ штампач, погон оловке и УСБ УПС итд., 1к ХДМИ Подржани РАИД типови РАИД 0,1, ЈБОД, појединачни Рецензије 260 Рецензије Оцена Детаљи ПОГЛЕДАЈТЕ ИТ Други преглед

Наслов Синологи 4 лежишта НАС ДискСтатион ДС418ј (Дисклесс) Меморија 1 ГБ ДДР4 Стораге Дриве Леадс 4 ЦПУ 64-бит дуал-цоре 1.4ГХз процессор Макимум Интернал Рав Цапацити 48 ТБ (12 ТБ дриве к 4) (Капацитет може варирати у зависности од типа РАИД-а) Максималан Величина појединачног волумена Преко 40 ТБ необрађеног капацитета једног волумена. Ниво буке 20,6 дБ (А) Спољни портови 1к РЈ-45 1ГбЕ ЛАН порт, 2к УСБ 3.0 порт Подржани РАИД типови Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1, РАИД 5, РАИД 6, РАИД 10 Рецензије 87 Рецензија Оцена детаља ВИДИ ТО Такође одличан преглед

Наслов КНАП ТС-251А 2-лежишни ТС-251А лични облак НАС / ДАС са директним приступом УСБ-у, локални локални екран (ТС-251А-2Г-УС) Меморија 2 ГБ, надоградив може да користи 4 ГБ к 2 лежишта за складиштење 2-одељка ЦПУ 14 нм Интел® Двојезгрени Целерон® Н3060 1,6 ГХз (до 2,48 ГХз) Максимални унутрашњи сирови капацитет 24 ТБ Максимална величина једне запремине 12 ТБ Спољни портови 2 к Гигабит РЈ45 ЛАН порт, 3 к УСБ 3.0 порта (Фронт: 1, Реар: 2), 1к СД Читач картица, 1к ХДМИ мак. резолуција 3840 к 2160 @ 30Хз, прикључак за 3,5 мм линијски излаз (за појачала или звучнике), 3,5 мм улазни прикључак за микрофон (за динамички микрофон), подржани РАИД типови РАИД 0,1, ЈБОД, појединачни Рецензије 89 Рецензије Детаљи о оцени ВИДИ И ТО СЈАЈНО Преглед

Наслов Дробо 5Н2: 5-лежишни мрежни прикључак за складиштење података (НАС), 2Кс гигабитна Етхернет порта (ДРДС5А21) Меморија 2 ГБ ДДР3 Стораге Дриве Баи 5-Баис ЦПУ Марвелл Армада КСП Куад-цоре 1.6ГХз Макимум Интернал Рав Цапацити 50 ТБ Мак Сингле Сингле Волуме Величина 10 ТБ Спољни портови 2 к Гигабит Етхернет Подржани РАИД типови РАИД 6 еквивалентне Рецензије 159 Рецензије Детаљи о оцени ПОГЛЕДАЈТЕ
Последње ажурирање 13. септембра 2020. у 18:47 / Повезане везе / Слике са Амазон Продуцт АПИ АПИ-ја
- Синологи - ДСМ
- КНАП - КТС
- Поређење приступачности за мобилне уређаје
- Синологи
- КНАП
- КНАП
- Синологи
- Који НАС има боље хардверске спецификације?
- КНАП
- Синологи
- Који НАС има боље могућности надзора?
- Који НАС има боље РАИД опције конфигурације?
- НАС поређење система датотека - БТРФС вс ЕКСТ 4
Поређење оперативног система - ДСМ вс КТС
И Синологи и КНАП јединице стижу са сопственим
корисничким интерфејсом на радној површини упакованом у власнички оперативни систем. Наравно, НАС уређају и даље можете приступити на традиционалан начин (као мрежни погон) и путем ИП адресе - са Виндовс-а, МАЦ-а или Линука. Али са најновијим додацима, такође можете приступити комплетном окружењу радне површине, заједно са мноштвом независних и независних апликација - то се може учинити путем Интернет везе или из интерне мреже.
Both Synology and QNAP units offer support for PLEX Media Player – one of the main reasons why users decide to purchase a NAS device. However, QNAP units are more efficient with transcoding than Synology counterparts. If you’re mainly looking for a NAS capable of giving you the best experience with a Plex Media Server, go for a QNAP unit.
But which desktop interface is better overall? Well, it really depends on which type of OS approach you are more fond of.
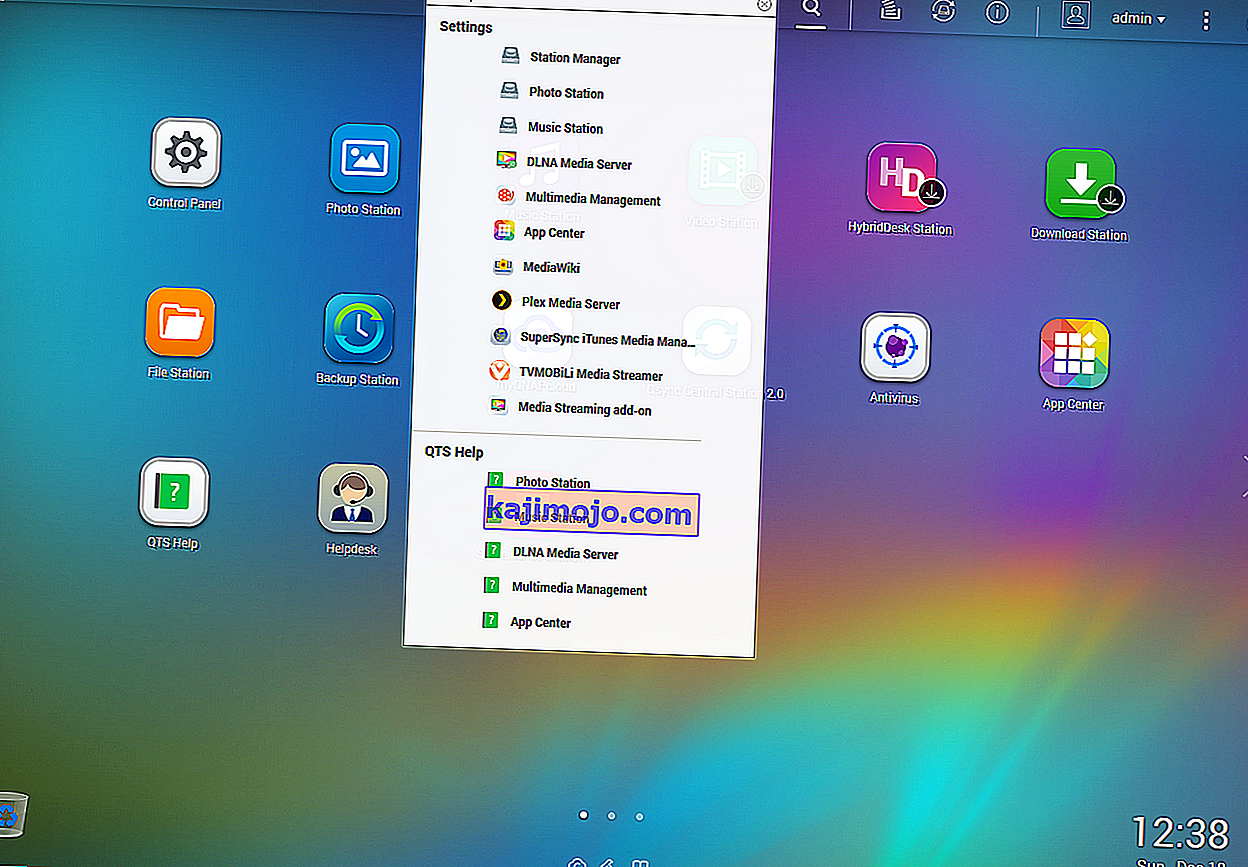
Synology – DSM
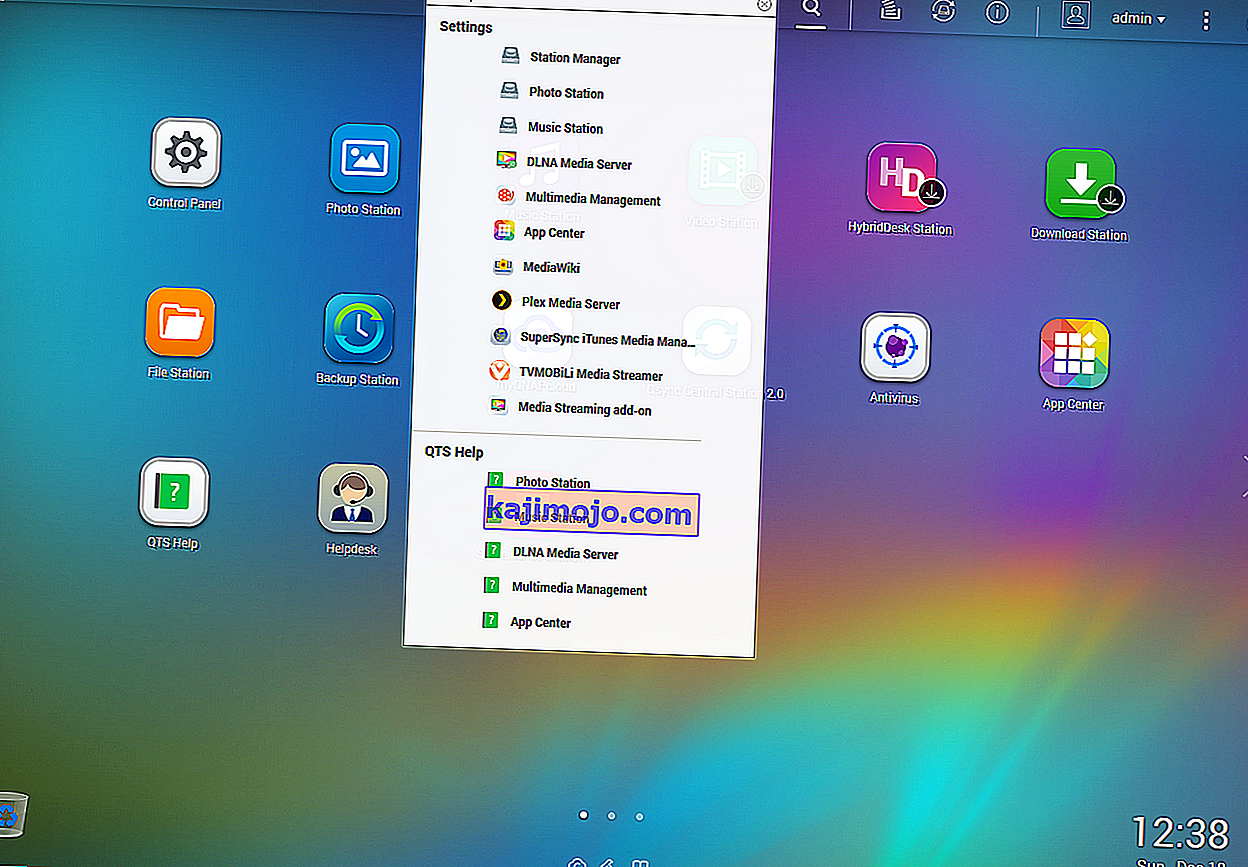
Радно окружење Синологи подсећа на
МацОС модел. Као примарни оперативни систем користи
Дискстатион Манагер (ДСМ) . Већину интеракција са њом обављаћете уколико не користите апликације независних произвођача као што су Аппле Тиме Мацхине, Плек или услуга ДЛНА стриминга. Ако сте знатижељни о могућностима ДСМ оперативног система, можете испробати бесплатну демонстрацију са рачунарског уређаја (
овде ).
Све је што једноставније, а акценат је очигледно на интуитивности. Ово је засигурно угодно за очи и угодно за новопридошле, али ако сте техничка особа, брзо ћете се разбеснети чињеницом да су технички детаљи сакривени у скривене слојеве.
The Synology desktop model features a lot of default actions. A lot of things will happen in the background (without you knowing about it). This is a good thing if your only interested in keeping your data safe, but the average geek won’t take kindly to default actions that happen without user authorization.
On the upside, Synology’s first-party apps are superior to QNAP with some great office applications (Document, Spreadsheet, and Slides), chat app (Synology Chat), email client software (MailPlus), facial recognition application (Synology Moments) as well as a drive application (Synology Drive).
QNAP – QTS
КНАП, с друге стране, преузима Андроид и Виндовс модел.
КНАП Турбо (или
КТС ) дели много функционалности са Синологи-овим ДСМ-ом, а КТС оперативни систем не зазире од приказивања пуно техничких информација. Стављањем великог броја техничких информација у први план, корисник осећа да има већу контролу над уређајем.
Овај приступ ће вам омогућити да конфигуришете и подесите много више предмета који на крају могу довести до окружења које је ближе вашим личним жељама. Можете истражити величине датотека једноставним држањем миша и видети употребу ЦПУ-а и РАМ-а једним кликом.
Even more, you will be able to monitor the NAS device temperature as well as a real-time state of your available storage space. In fact, with a single click, you will see a half-screen worth of information about your NAS – charts, graphs and usage patterns. It’s geek heaven. You can try out a live demo fo QNAP’s QTS operating system from this link (here).

This technical perspective is certainly enjoyable by a technical individual, but a newcomer might feel a little bit intimidated by the amount of information present on the screen at any given time.
Иако су КНАП-ове независне апликације донекле ограничене у поређењу са Синологи-овим опцијама, КНАП јединице су дизајниране да раде са великом флотом независних апликација. На пример, можете да инсталирате незванично подржани софтвер као што су Коди, Нетфлик, као и велики избор КНАП хомебрев апликација које су рођене на форумима за развој КПКГ.
Који НАС има бољи оперативни систем?
Опет, све зависи од ваших личних преференција. Ако сте сами направили рачунар и желите прилично да се петљате, КНАП јединица је вероватно бољи НАС за вас. КНАП јединица се такође препоручује ако вам је углавном потребан НАС способан за транскодирање ваших Плек потреба на широк спектар уређаја.
Ако сте љубитељ скривених слојева и не марите много за техничке детаље, Синологи је једноставан избор. Иако ДСМ много олакшава ствари новопридошлима, технолошки паметни корисници могу се осећати као да су раније ударили о стаклени зид него корисници КНАП-а.
Поређење приступачности за мобилне уређаје
Све најновије јединице Синологи и КНАП омогућиће вам приступ пакету мобилних апликација за Андроид, иОС, па чак и за Виндовс Мобиле. Ако планирате да приступите НАС уређају са мобилног телефона, важно је да знате шта свака марка нуди.
Закључак је да и Синологи и КНАП НАС уређаји имају пакете апликација дизајнираних за рад преко Интернета. Али која компанија то ради боље?
Синологи
Синологи има око 10 независних апликација које су дизајниране за рад на мобилним уређајима. ДС аудио, ДС камера, ДС датотека, ДС тражило део су пакета Синологи и дизајнирани су да поставе једноставност на прво место. Иако би неки корисници могли схватити да интерфејс свих Синологи апликација није пренатрпан превише информација, техничким корисницима би могло бити тешко да их ограниче.

Можете користити ДС Пхото за приступ слици, ДС Видео за репродукцију видео записа и ДС датотеку за општи приступ. Поред тога, имате засебан избор независних апликација дизајнираних за лако преузимање, синхронизацију и надзор. Опет, фокус је јасно стављен на то да буду што приступачнији, зато немојте очекивати никакве техничке слојеве за њих.
Нажалост, Синологи не нуди подршку независних произвођача у мобилном подручју. Али то некако надокнађује побољшаним степеном стабилности (у свим мобилним апликацијама).
КНАП
Кнап има много већу флоту независних апликација за мобилне уређаје (око 15). Али, ако одвојимо апликације које су сами изградили, КНАП подржава мноштво независних апликација које ће вам повезати побољшане функције са мобилног уређаја.

QFile, QVideo, and QMusic are pretty self-explanatory mobile applications, but you also have a collaborative note-taking application (Notes Station), as well as a Remote control app (QRemote). This might not seem like much – and it really isn’t if you stop here. However, the real power of QNAP applications comes from the fact that you can couple them with other apps like IFTTT and IoT to create a personalized mobile experience.
However, due to the fact that QNAP units are designed to work with a multitude of applications (first and 3rd-party), some things are bound to go wrong. With this in mind, expect to experience some instability if you experiment with different third-party mobile applications.
Which NAS has the better mobile applications?
Иако КНАП несумњиво има бољи пакет мобилних апликација за своје НАС јединице, можда ћете доживети одређену нестабилност ако желите да се петљате са могућношћу и усавршите поступак што је више могуће.
Ако не желите да пропустите могућност коришћења других апликација независних произвођача са вашом НАС јединицом, немојте гледати даље од КНАП-а. Међутим, ако више волите једноставност и стабилност од могућности петљања са различитим могућностима повезивања, изабрао бих Синологи јединицу.
Спецификације хардвера
Сад кад смо разрадили разлике између Синологи-а и Кнапа када су у питању софтверски аспекти, погледајмо хардверске спецификације. Као и за сличне, спецификације за Синологи су ниже од оних за Кнап јединице. Међутим, то не значи да ћете бити у неповољном положају ако на крају купите Синологи јединицу.
It really depends on whether you really need to spend additional bucks on enhanced hardware specifications or not.
QNAP
Although Qnap units can be characterized as network and internet access products, the brand puts the emphasis on localized access – this is why a lot of Qnap units will ship with a remote control.
Even more, most Qnap units include an HDMI port, more PCIe expansion slots, Thunderbolt connectivity and a direct attach USB port on the front of the unit that lets you access the NAS unit via a USB connection. When it comes to the processing power (without comparing model vs model), Qnap has the better overall specifications (better range of CPU and RAM frequencies).
Of course, all these hardware options will most likely translate into a higher price tag, but it’s well worth it if you’ll actually end up using these hardware additions.
Синологи
Синологи је веран МацОС приступу и оглашава се као мрежни производ и производ за приступ Интернету. Иако вам Синологи можда неће дати супериорне спецификације, много је бољи посао у одржавању мрежних стандарда што је више могуће.
Који НАС има боље хардверске спецификације?
КНАП јединице су боље када су у питању чисте спецификације и слотови за повезивање. Међутим, ако заиста не требате да користите НАС за локализоване задатке приступа, рекао бих да бисте требали да идете са Синологи јединицом јер оне раде беспрекорно са свим разменама података заснованим на Интернету (све док останете у њиховој мрежи екосистем).
Могућности надзора
У погледу надзора, и КНАП и Синологи јединице прилично су уједначени на хардверском фронту. Обоје имају свој софтвер за надзор. У зависности од јединице коју на крају купите, очекујте да ваш НАС подржава било шта од 10 до 50+ камера у заједничком окружењу - наравно, ово зависи од модела који на крају купите.
Од самог почетка, вреди напоменути да су оба НАС решења савршено способна да функционишу као надзорно решење за домове, продавнице и канцеларије. Обе јединице су опремљене да вам помогну да надгледате сва подручја вашег дома или предузећа помоћу интерфејса за приказ уживо
Али две компаније имају различит софтвер који подржава њихове могућности надзора, а начин на који то раде чине потпуно другачији.
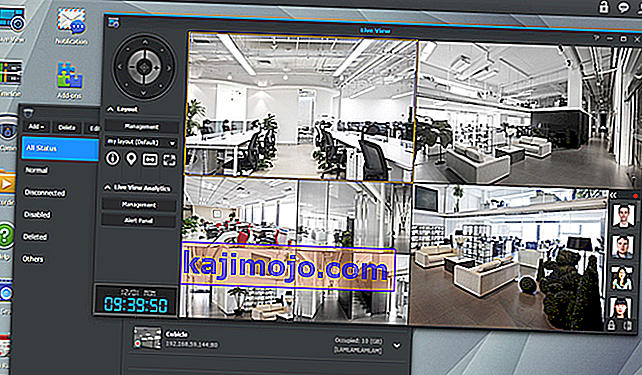
КНАП
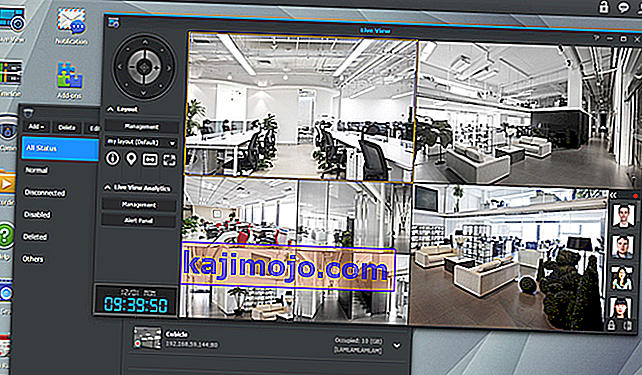
Unsurprisingly, QNAP has gone for the detailed route, giving their users more options to choose when it comes to analyzing and managing the camera feeds. Now, the good news is that QNAP has recently released a new version of their camera software (QVR Pro), which is much more user-friendly and accessible than the previous version.

QVR Pro will give you a greater density of control of root patterns, better feed access and better overall camera support with more included camera licenses. In addition to this, it supports Nightvision functionality, motion detection, heat detection and more – of course, this all depends on the cameras that you’ll end up using.
Synology
Loyal to the focus of the brand, Synology’s surveillance support offers easy and accessible access surveillance route. You have the usual features like scheduling, noise alerts, notification alerts, SMS alerts and more, but all of these features have limited customizing options.

Similar to QVR Pro, Synology’s surveillance software (Surveillance Station) does have support for motion detection, night vision, heat detection, PZT and audio recognition.
Surveillance Station is the perfect choice if you’re new to the process of collecting the feed from CCTV cameras, go for a Synology unit.
Which NAS has the better surveillance capabilities?
Иако су два НАС бренда прилично чак и када је реч о софтверу за надзор карактеристика који користе, КНАП мора бити победник у овом сегменту. Кажем ово не само зато што КВР Про долази са много више лиценци за камере и са више опција за прилагођавање, већ зато што већина КНАП јединица има ХДМИ порт и подршку за тастатуру и миш, што вам омогућава да јединицу трансформишете у самостални надзорни центар.
РАИД опције конфигурације
Још један популаран разлог зашто корисници своју пажњу усмеравају ка НАС-у је способност заштите од губитка података услед квара хардвера путем
РАИД (Редундант Арраи оф Индепендент Дискс) система. У РАИД систему, подаци се дуплирају и шире међу више дискова - па ако један диск заврши сломом, изгубљени подаци могу се поново створити захваљујући РАИД систему.
When it comes to the available options when it comes to the RAID Configuration Options, Synology is at a clear advantage. While both QNAP and Synology units support the traditional RAID levels (RAID 0, RAID 1 and RAID 5, RAID 6 and RAID 10), but Synology NAS units support something called Synology Hybrid RAID (SHR). the SHR system grants the ability to have a RAID system consisting of mixed drives – this is not supported on QNAP units.
While there are few reasons why you would buy drives consisting of different sizes, the SHR system is a nice addition considering the fact that a few years from now you might be forced to buy a bigger drive due to storage shortage.
Which NAS has the better RAID configuration options?
Будући да Синологи подржава више од традиционалног РАИД система, њихове НАС јединице су супериорније из перспективе РАИД конфигурације због чињенице да СХР систем омогућава увођење новог погона различите величине без изазивања нестабилности и других проблема.
КНАП јединице су опремљене само за подршку традиционалном РАИД систему где све мора бити исто. Ако уведете другачију диск јединицу, традиционални РАИД систем ће је третирати као диск са најмањим капацитетом. На пример, ако представите погон од 5 ТБ у РАИД конфигурацију која има 2 ТБ к 2 ТБ к 2 ТБ к 2 ТБ, традиционални РАИД систем ће нови погон видети само као погон од 2 ТБ. Ако користите Синологи-ов СХР систем, имаћете боље груписање карактеристика ако желите да користите различите уређаје за РАИД систем.
НАС поређење система датотека - БТРФС вс ЕКСТ 4
Иако се ово дешава у позадини без утицаја на крајњег корисника, вреди бити свестан система датотека који ваш НАС користи за манипулацију подацима и процесима.
Имајте на уму да већина КНАП и Синологи јединица има ЕКСТ 4 као систем датотека. Али врхунске Синологи НАС јединице имају могућност да користе БТРФС као задати систем датотека. БТРФС је сличан ЕКСТ 4, с тим што подржава проверу интегритета позадинских података без утицаја на укупне перформансе система. Чак и више, БТРФС систем има много бржа РАИД времена израде и поновне изградње.
До сада КНАП није усвојио БТРФС као систем датотека ни на једном од својих модела - али постоји гласина да ће ускоро и бити. Ховерер, премиум КНАП јединице имају могућност коришћења ЗФС - комбинованог система датотека супериорног у односу на ЕКСТ 4 и БТРФС.
КНАП вс Синологи
If you’re more of a technical-minded individual and you like to tinker with your NAS system, go with a QNAP unit. But don’t get me wrong, you don’t have to be the extremely tech-versed to use a QNAP NAS. It’s just that all QNAP units have better customization options with an overall better coverage for those of you with a technical mind.
On the other hand, if you want a NAS that does what it’s told with a focus on user accessibility, go for a Synology unit. And even if this is not a given rule in all aspects, Synology units are considered to be a touch more stable and reliable. If you want to buy a NAS for your home, check out our selection with the (2-bay and 4-bay) home-oriented NAS devices.
 друго
друго  место,
место,  такође сјајно
такође сјајно  и одлично
и одлично Наслов Синологи 2 лежишта НАС ДискСтатион ДС218ј (без диска) КНАП ТС-251 2-одељак Персонал Цлоуд НАС, Интел 2.41ГХз двојезгрени процесор са транскодирањем медија (ТС-251-УС) Синологи 4 лежишта НАС ДискСтатион ДС418ј (без диска) КНАП ТС-251А НАС-ДАС са 2 одељка за лични облак НАС / ДАС са УСБ директним приступом, ХДМИ локални екран (ТС-251А-2Г-УС) Дробо 5Н2: 5-одељни низ са мрежним прикључком (НАС), 2Кс гигабитна Етхернет порта (ДРДС5А21) меморија 512 МБ ДДР3 1 ГБ ДДР3Л РАМ-а (прошириво до 8 ГБ) и 512 МБ ДОМ Фласх меморије 1 ГБ ДДР4 2 ГБ, надоградиво може користити 4 ГБ к 2 2 ГБ ДДР3 Стораге Дриве Леедс-а 2 2к међусобно замењиве тацне 4 2-лежишна 5-лежишна ЦПУ Марвелл Армада 385 88Ф6820 32-битни двојезгрени 1,3 ГХз Интел Целерон процесор (2,41 ГХз, двојезгрени) 64-битни двојезгрени 1,4 ГХз процесор 14нм Интел® Целерон® Н3060 двојезгрени 1,6 ГХз (до 2,48 ГХз) Марвелл Армада КСП четверојезгарни 1.6 ГХз максимални унутрашњи сирови капацитет 24 ТБ (погон од 12 ТБ к 2) (Капацитет се може разликовати у зависности од типа РАИД-а) 20 ТБ (ХДД од 10 ТБ к 2) (Капацитет може варирати од типа РАИД-а) 48 ТБ (погон од 12 ТБ к 4) (Капацитет могу се разликовати у зависности од типа РАИД-а) 24 ТБ 50 ТБ Максимална величина појединачне запремине 16 ТБ 10 ТБ Подржани РАИД: 0/1 / ЈБОД (појединачни дискови) Преко 40 ТБ необрађеног капацитета за једну запремину. Ниво буке 20,6 дБ (А) 12 ТБ 10 ТБ Спољни портови 1 к РЈ - 45 1ГбЕ ЛАН порт, 2 к УСБ 3.0 порта 2к Гигабит РЈ-45 Етхернет порта, 2к УСБ 3.0 порта (1 предњи, 1 задњи), 2к УСБ 2.0 порта (задњи); Подржава УСБ штампач, погон оловке и УСБ УПС итд., 1к ХДМИ 1к РЈ-45 1ГбЕ ЛАН порт, 2к УСБ 3.0 порт 2 к Гигабит РЈ45 ЛАН порт, 3 к УСБ 3.0 портови (Фронт: 1, Реар: 2), 1к СД Читач картица, 1к ХДМИ мак. резолуција 3840 к 2160 @ 30Хз, прикључак за 3,5 мм линијски излаз (за појачала или звучнике), 3,5 мм улазни прикључак за микрофон (за динамички микрофон),2 к Гигабит Етхернет подржани РАИД типови Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1 РАИД 0,1, ЈБОД, појединачни Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1, РАИД 5, РАИД 6, РАИД 10 РАИД 0,1, ЈБОД, појединачни РАИД 6 еквивалента Рецензије 1,331 Рецензије 260 Рецензије 87 Рецензије 89 Рецензије 159 Рецензије Детаљи о оцени ВИДИ ВИДИ ВИДИ ВИДИ ВИДИ ТО Наш избор Преглед
Наслов Синологи 2 лежишта НАС ДискСтатион ДС218ј (без диска) КНАП ТС-251 2-одељак Персонал Цлоуд НАС, Интел 2.41ГХз двојезгрени процесор са транскодирањем медија (ТС-251-УС) Синологи 4 лежишта НАС ДискСтатион ДС418ј (без диска) КНАП ТС-251А НАС-ДАС са 2 одељка за лични облак НАС / ДАС са УСБ директним приступом, ХДМИ локални екран (ТС-251А-2Г-УС) Дробо 5Н2: 5-одељни низ са мрежним прикључком (НАС), 2Кс гигабитна Етхернет порта (ДРДС5А21) меморија 512 МБ ДДР3 1 ГБ ДДР3Л РАМ-а (прошириво до 8 ГБ) и 512 МБ ДОМ Фласх меморије 1 ГБ ДДР4 2 ГБ, надоградиво може користити 4 ГБ к 2 2 ГБ ДДР3 Стораге Дриве Леедс-а 2 2к међусобно замењиве тацне 4 2-лежишна 5-лежишна ЦПУ Марвелл Армада 385 88Ф6820 32-битни двојезгрени 1,3 ГХз Интел Целерон процесор (2,41 ГХз, двојезгрени) 64-битни двојезгрени 1,4 ГХз процесор 14нм Интел® Целерон® Н3060 двојезгрени 1,6 ГХз (до 2,48 ГХз) Марвелл Армада КСП четверојезгарни 1.6 ГХз максимални унутрашњи сирови капацитет 24 ТБ (погон од 12 ТБ к 2) (Капацитет се може разликовати у зависности од типа РАИД-а) 20 ТБ (ХДД од 10 ТБ к 2) (Капацитет може варирати од типа РАИД-а) 48 ТБ (погон од 12 ТБ к 4) (Капацитет могу се разликовати у зависности од типа РАИД-а) 24 ТБ 50 ТБ Максимална величина појединачне запремине 16 ТБ 10 ТБ Подржани РАИД: 0/1 / ЈБОД (појединачни дискови) Преко 40 ТБ необрађеног капацитета за једну запремину. Ниво буке 20,6 дБ (А) 12 ТБ 10 ТБ Спољни портови 1 к РЈ - 45 1ГбЕ ЛАН порт, 2 к УСБ 3.0 порта 2к Гигабит РЈ-45 Етхернет порта, 2к УСБ 3.0 порта (1 предњи, 1 задњи), 2к УСБ 2.0 порта (задњи); Подржава УСБ штампач, погон оловке и УСБ УПС итд., 1к ХДМИ 1к РЈ-45 1ГбЕ ЛАН порт, 2к УСБ 3.0 порт 2 к Гигабит РЈ45 ЛАН порт, 3 к УСБ 3.0 портови (Фронт: 1, Реар: 2), 1к СД Читач картица, 1к ХДМИ мак. резолуција 3840 к 2160 @ 30Хз, прикључак за 3,5 мм линијски излаз (за појачала или звучнике), 3,5 мм улазни прикључак за микрофон (за динамички микрофон),2 к Гигабит Етхернет подржани РАИД типови Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1 РАИД 0,1, ЈБОД, појединачни Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1, РАИД 5, РАИД 6, РАИД 10 РАИД 0,1, ЈБОД, појединачни РАИД 6 еквивалента Рецензије 1,331 Рецензије 260 Рецензије 87 Рецензије 89 Рецензије 159 Рецензије Детаљи о оцени ВИДИ ВИДИ ВИДИ ВИДИ ВИДИ ТО Наш избор Преглед Наслов Синологи 2 лежишта НАС ДискСтатион ДС218ј (Дисклесс) Меморија 512 МБ ДДР3 Стораге Дриве Баи 2 ЦПУ Марвелл Армада 385 88Ф6820 32-Бит Дуал Цоре 1,3 ГХз Макимум Интернал Рав Цапацити 24 ТБ (12 ТБ дриве к 2) (Капацитет се може разликовати у зависности од РАИД типова ) Максимална величина јединствене запремине 16 ТБ Спољни портови 1 к РЈ - 45 1ГбЕ ЛАН порт, 2 к УСБ 3.0 порта Подржани типови РАИД-а Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1 Рецензије 1.331 Рецензија Детаљи о оцени ВИДИ ИТ Други преглед
Наслов Синологи 2 лежишта НАС ДискСтатион ДС218ј (Дисклесс) Меморија 512 МБ ДДР3 Стораге Дриве Баи 2 ЦПУ Марвелл Армада 385 88Ф6820 32-Бит Дуал Цоре 1,3 ГХз Макимум Интернал Рав Цапацити 24 ТБ (12 ТБ дриве к 2) (Капацитет се може разликовати у зависности од РАИД типова ) Максимална величина јединствене запремине 16 ТБ Спољни портови 1 к РЈ - 45 1ГбЕ ЛАН порт, 2 к УСБ 3.0 порта Подржани типови РАИД-а Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1 Рецензије 1.331 Рецензија Детаљи о оцени ВИДИ ИТ Други преглед Наслов КНАП ТС-251 2-Баи Персонал Цлоуд НАС, Интел 2.41ГХз двојезгрени ЦПУ са транскодирањем медија (ТС-251-УС) Меморија 1ГБ ДДР3Л РАМ-а (прошириво до 8ГБ) и 512МБ ДОМ Фласх меморијских простора за складиштење података 2к Хот-сваппабле лежишта ЦПУ Интел Целерон процесор (2,41 ГХз, двојезгрени) Максимални унутрашњи сирови капацитет 20 ТБ (10 ТБ ХДД к 2) (Капацитет се може разликовати у зависности од типа РАИД-а) Максимална величина једне запремине 10 ТБ Подржани РАИД: 0/1 / ЈБОД Дискови) Спољни портови 2к Гигабит РЈ-45 Етхернет портови, 2к УСБ 3.0 порта (1 предњи, 1 задњи), 2к УСБ 2.0 порта (задњи); Подржава УСБ штампач, погон оловке и УСБ УПС итд., 1к ХДМИ Подржани РАИД типови РАИД 0,1, ЈБОД, појединачни Рецензије 260 Рецензије Оцена Детаљи ПОГЛЕДАЈТЕ ИТ Други преглед
Наслов КНАП ТС-251 2-Баи Персонал Цлоуд НАС, Интел 2.41ГХз двојезгрени ЦПУ са транскодирањем медија (ТС-251-УС) Меморија 1ГБ ДДР3Л РАМ-а (прошириво до 8ГБ) и 512МБ ДОМ Фласх меморијских простора за складиштење података 2к Хот-сваппабле лежишта ЦПУ Интел Целерон процесор (2,41 ГХз, двојезгрени) Максимални унутрашњи сирови капацитет 20 ТБ (10 ТБ ХДД к 2) (Капацитет се може разликовати у зависности од типа РАИД-а) Максимална величина једне запремине 10 ТБ Подржани РАИД: 0/1 / ЈБОД Дискови) Спољни портови 2к Гигабит РЈ-45 Етхернет портови, 2к УСБ 3.0 порта (1 предњи, 1 задњи), 2к УСБ 2.0 порта (задњи); Подржава УСБ штампач, погон оловке и УСБ УПС итд., 1к ХДМИ Подржани РАИД типови РАИД 0,1, ЈБОД, појединачни Рецензије 260 Рецензије Оцена Детаљи ПОГЛЕДАЈТЕ ИТ Други преглед Наслов Синологи 4 лежишта НАС ДискСтатион ДС418ј (Дисклесс) Меморија 1 ГБ ДДР4 Стораге Дриве Леадс 4 ЦПУ 64-бит дуал-цоре 1.4ГХз процессор Макимум Интернал Рав Цапацити 48 ТБ (12 ТБ дриве к 4) (Капацитет може варирати у зависности од типа РАИД-а) Максималан Величина појединачног волумена Преко 40 ТБ необрађеног капацитета једног волумена. Ниво буке 20,6 дБ (А) Спољни портови 1к РЈ-45 1ГбЕ ЛАН порт, 2к УСБ 3.0 порт Подржани РАИД типови Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1, РАИД 5, РАИД 6, РАИД 10 Рецензије 87 Рецензија Оцена детаља ВИДИ ТО Такође одличан преглед
Наслов Синологи 4 лежишта НАС ДискСтатион ДС418ј (Дисклесс) Меморија 1 ГБ ДДР4 Стораге Дриве Леадс 4 ЦПУ 64-бит дуал-цоре 1.4ГХз процессор Макимум Интернал Рав Цапацити 48 ТБ (12 ТБ дриве к 4) (Капацитет може варирати у зависности од типа РАИД-а) Максималан Величина појединачног волумена Преко 40 ТБ необрађеног капацитета једног волумена. Ниво буке 20,6 дБ (А) Спољни портови 1к РЈ-45 1ГбЕ ЛАН порт, 2к УСБ 3.0 порт Подржани РАИД типови Синологи Хибрид РАИД, Басиц, ЈБОД, РАИД 0, РАИД 1, РАИД 5, РАИД 6, РАИД 10 Рецензије 87 Рецензија Оцена детаља ВИДИ ТО Такође одличан преглед Наслов КНАП ТС-251А 2-лежишни ТС-251А лични облак НАС / ДАС са директним приступом УСБ-у, локални локални екран (ТС-251А-2Г-УС) Меморија 2 ГБ, надоградив може да користи 4 ГБ к 2 лежишта за складиштење 2-одељка ЦПУ 14 нм Интел® Двојезгрени Целерон® Н3060 1,6 ГХз (до 2,48 ГХз) Максимални унутрашњи сирови капацитет 24 ТБ Максимална величина једне запремине 12 ТБ Спољни портови 2 к Гигабит РЈ45 ЛАН порт, 3 к УСБ 3.0 порта (Фронт: 1, Реар: 2), 1к СД Читач картица, 1к ХДМИ мак. резолуција 3840 к 2160 @ 30Хз, прикључак за 3,5 мм линијски излаз (за појачала или звучнике), 3,5 мм улазни прикључак за микрофон (за динамички микрофон), подржани РАИД типови РАИД 0,1, ЈБОД, појединачни Рецензије 89 Рецензије Детаљи о оцени ВИДИ И ТО СЈАЈНО Преглед
Наслов КНАП ТС-251А 2-лежишни ТС-251А лични облак НАС / ДАС са директним приступом УСБ-у, локални локални екран (ТС-251А-2Г-УС) Меморија 2 ГБ, надоградив може да користи 4 ГБ к 2 лежишта за складиштење 2-одељка ЦПУ 14 нм Интел® Двојезгрени Целерон® Н3060 1,6 ГХз (до 2,48 ГХз) Максимални унутрашњи сирови капацитет 24 ТБ Максимална величина једне запремине 12 ТБ Спољни портови 2 к Гигабит РЈ45 ЛАН порт, 3 к УСБ 3.0 порта (Фронт: 1, Реар: 2), 1к СД Читач картица, 1к ХДМИ мак. резолуција 3840 к 2160 @ 30Хз, прикључак за 3,5 мм линијски излаз (за појачала или звучнике), 3,5 мм улазни прикључак за микрофон (за динамички микрофон), подржани РАИД типови РАИД 0,1, ЈБОД, појединачни Рецензије 89 Рецензије Детаљи о оцени ВИДИ И ТО СЈАЈНО Преглед Наслов Дробо 5Н2: 5-лежишни мрежни прикључак за складиштење података (НАС), 2Кс гигабитна Етхернет порта (ДРДС5А21) Меморија 2 ГБ ДДР3 Стораге Дриве Баи 5-Баис ЦПУ Марвелл Армада КСП Куад-цоре 1.6ГХз Макимум Интернал Рав Цапацити 50 ТБ Мак Сингле Сингле Волуме Величина 10 ТБ Спољни портови 2 к Гигабит Етхернет Подржани РАИД типови РАИД 6 еквивалентне Рецензије 159 Рецензије Детаљи о оцени ПОГЛЕДАЈТЕ
Наслов Дробо 5Н2: 5-лежишни мрежни прикључак за складиштење података (НАС), 2Кс гигабитна Етхернет порта (ДРДС5А21) Меморија 2 ГБ ДДР3 Стораге Дриве Баи 5-Баис ЦПУ Марвелл Армада КСП Куад-цоре 1.6ГХз Макимум Интернал Рав Цапацити 50 ТБ Мак Сингле Сингле Волуме Величина 10 ТБ Спољни портови 2 к Гигабит Етхернет Подржани РАИД типови РАИД 6 еквивалентне Рецензије 159 Рецензије Детаљи о оцени ПОГЛЕДАЈТЕ